html+css+js实现别踩白板小游戏
目录
- 背景简介
- 一、思路分析
- 二、页面搭建
- 2.1 HTML层
- 2.2 CSS层
- 2.3 JS层
- 2.3.1获取元素
- 2.3.2创建每一行div元素
- 2.3.3点击事件函数封装
- 2.3.4 方块移动函数封装
- 2.3.5 游戏开始
- 三、总结
背景简介
别踩白板这个游戏相信大家都玩过,这个是基于HTML5打造的简单小游戏,在PC端和移动端都能够运行,适应多种平台,今天我们使用原生JS搭配JQuery构建这个小游戏--别踩白板。
一、思路分析
整体页面是一个大的矩形,长宽比例大概是3:2,然后游戏开始,不断有白板降落,然后一行是4个板,一块黑色板块,其余三块是白色板块,通过板块的点击事件绑定,然后判定是什么颜色,只要是白色的,游戏结束(Game Over), 否则玩家积分加1;
二、页面搭建
2.1 HTML层
<div class="wrapper">
<div id="go">
<a href="javaScript:void(0)" id="go">Game Start</a>
</div>
<div id="main">
</div></div>2.2 CSS层
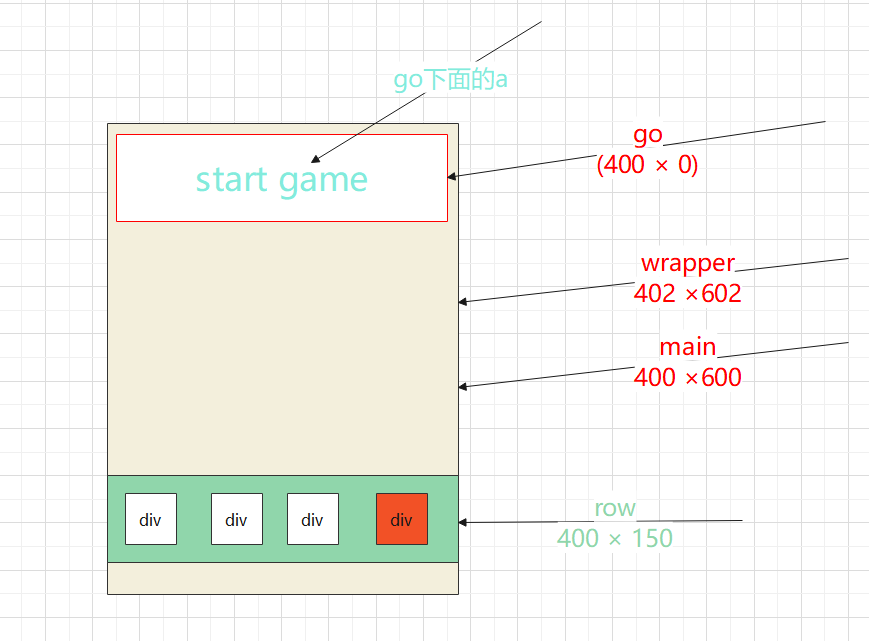
在样式设置前还是先了解大致结构,如下所示:

全局设置样式
*{
margin:0;
padding:0;
}wrapper样式设置样式
.wrapper{
margin:150px auto;
width:400px;
height:600px;
border:1px solid #ccc;
position: relative;
overflow: hidden;
}wrapper下面的go的设置样式
#go{
width:100%;
position: absolute;
top:0;
text-align: center;
z-index:99;
}开始游戏按钮设置样式
#go a{
display:block;
height:100px;
width:400px;
color:cyan;
background-color: #000000;
text-decoration: none;
border-bottom:3px dashed #eee;
font-size:60px;
font-weight:600;
}main(方块)设置样式
#main{
width:400px;
height:600px;
position: relative;
top:-150px;
/* border:1px solid black; */
}创建出来的每一行方块设置样式
.row{
width:400px;
height:150px;
}一行中的四个小方块的设置样式
.row div{
width:99px;
height:149px;
border-left:1px solid #222;
border-bottom:1px solid #222;
float: left;
cursor: pointer;
}在设置好样式之后,得到的大致界面如下所示:

可以看到界面样式比较简单,我们的想法是点击Start Game 按钮后方块自动降落,所以屏幕比较空(暂时)。
2.3 JS层
js层主要用来控制页面产生动态效果;比如产生方块,以及方块的移动等等;
2.3.1获取元素
var main = document.getElementById('main'); // 获取dom元素
var go = document.getElementById('go');
var speed = 5, num = 0, timer, flag = true; // 设置初始变量
var colors = ['red', 'green', 'black', 'blue']; // 设置存放颜色的数组这里存放颜色的数组不需要白色,每一个初始化出来的方块不设置背景颜色,它默认是白色;
2.3.2创建每一行div元素
前面我们说过,一行是四个方块,比例和大方块一样(3:2),它的长宽是:{width: 100px ; height: 150px};
function cDiv() {
var oDiv = document.createElement('div');// 获取一个随机数将每一行找到一个随机div 设置上颜色
var index = Math.floor(Math.random() * 4);
oDiv.setAttribute('class', 'row'); // 设置行class类名
for (var j = 0; j < 4; j++) { // for循环生成一行四个div
var iDiv = document.createElement('div');
oDiv.appendChild(iDiv); // 将每一个小div插入每一行中
}
if (main.childNodes.length == 0) { // 根据父级中是否有子元素 插入新生成的行
main.appendChild(oDiv); // 如果父级为空 直接插入
} else {
main.insertBefore(oDiv, main.childNodes[0]); // 如果父级有元素 将新生成的一行插入到已有行数的最前面
}
var clickDiv = main.childNodes[0].childNodes[index]; // 根据随机数 设置一行中有颜色的div
clickDiv.setAttribute('class', 'i'); // 将此元素设置class类名 作为需要点击的标记
clickDiv.style.backgroundColor = colors[index]; // 同时设置上背景颜色
}2.3.3点击事件函数封装
function bindEvent() {
main.addEventListener('click', function (event) { // 给main添加点击事件
if (flag) { // 根据flag值判断是否可以点击
var tar = event.target; // 获得到点击的源事件
if (tar.className == 'i') { // 判断点击的块是否为有颜色的
tar.style.backgroundColor = '#bbb'; // 改变背景颜色
tar.classList.remove('i'); // 移除class类名
num++; // 计数++
} else {
alert('游戏结束,得分:' + num); // 如果点到了白色的块 游戏结束
clearInterval(timer);
flag = false;
}
if (num % 10 == 0) { // 如果当前分数为10的倍数 速度++
speed++;
}
}
})
}2.3.4 方块移动函数封装
function move() {
clearInterval(timer);
timer = setInterval(function () { // 设置定时器
var step = parseInt(main.offsetTop) + speed; // 利用top值移动main区域
main.style.top = step + 'px';
if (parseInt(main.offsetTop) >= 0) { // 如果main区域移动到可视区域 创建一行新的元素
cDiv();
main.style.top = '-150px'; // 同时将main区域移动到可视区域上方
}
var len = main.childNodes.length; // 获得mian区域内的行数
if (len == 6) { // 如果main区域内行数为6 即显示区域四行 上面新生成一行 下面一行
for (var i = 0; i < 4; i++) { // 遍历最后一行的每一个div
if (main.childNodes[len - 1].children[i].classList.contains('i')) { // 如果其中有一个包含没有被点击的 游戏结束
alert('游戏结束,得分:' + num);
clearInterval(timer);
flag = false; // 游戏结束后不可以继续点击
}
}
main.removeChild(main.childNodes[len - 1]); // 将展示过后的每一行移除
}
}, 20)
bindEvent(); // 点击事件
}在函数里面第一句就是clearInterval(timer);防止定时器多开;

2.3.5 游戏开始
// 开始按钮点击 开始移动 创建每一行元素
function clickStart() {
go.addEventListener('click', function () {
go.style.display = 'none';
move();
});
}
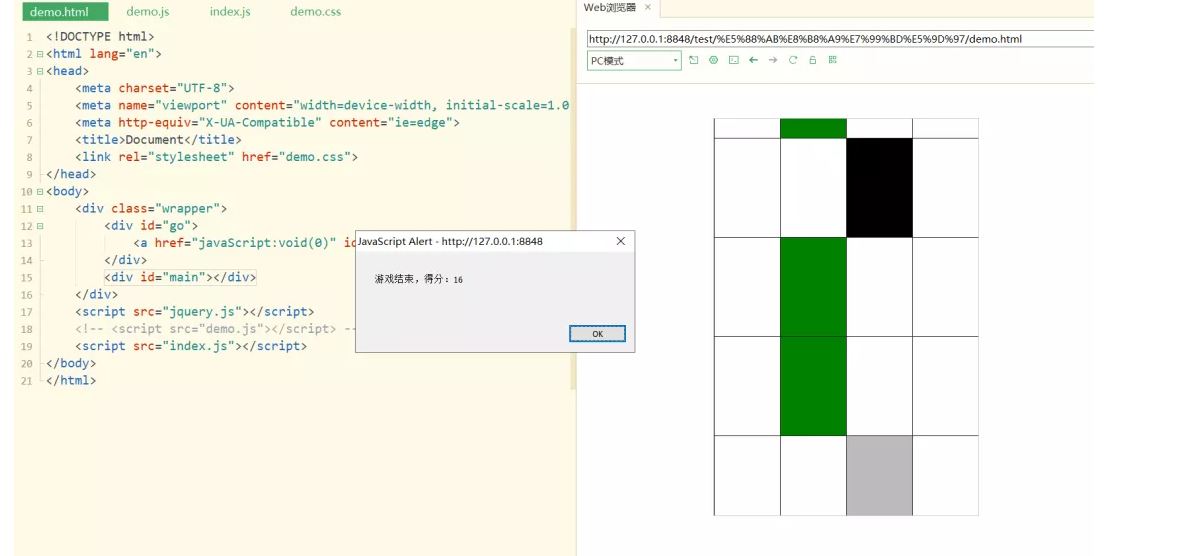
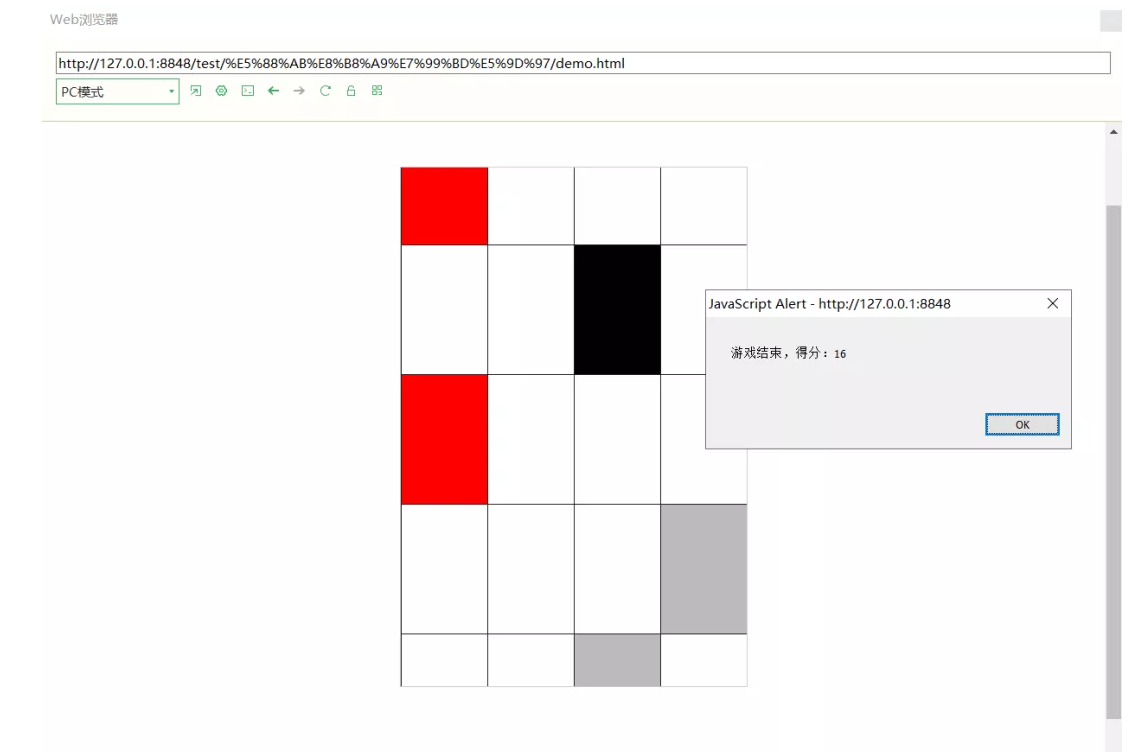
clickStart();大致效果如图所示:

这个是使用到HbuilderX中的内置浏览器的界面,游戏结束效果如上图所示;
三、总结
本文我们使用到原生js打造了简单触屏游戏------别踩白板,对于游戏有简单的改动。总体来说首先我们需要设置好游戏界面大致结构和样式,然后通过原生js控制方块的产生移动,以及点击等等,最终才呈现了一个合适的完整的界面效果;感兴趣的小伙伴可以去试一下。
到此这篇关于html+css+js实现别踩白板小游戏的文章就介绍到这了,更多相关html+css+js别踩白板游戏内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
