【有手就行系列】Vue快速入门案例

第一个Vue程序开发
这是一个vue入门小案例
文章目录
- 第一个Vue程序开发
- 一、认识Vue
- 二、Vue的两个部分
- 三、整个代码及其运行结果
一、认识Vue
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
一个Vue程序分为 视图层和 脚本层,视图用于静态页面的展示,对于内容的展示不在像之前使用Html+css那样需要把数据写死了,用到vue可以通过数据绑定对我们需要的元素进行赋值。
在写Vue应用之前我们需要将 Vue.js应用包引入到我们的页面里。 Vue.js可以通过官网下载

引入的代码,单独放到一个脚本里:
<script src="./vue/vue.js"></script>
二、Vue的两个部分
- vue的视图层
- vue的脚本
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>快速入门</title>
</head>
<body>
<!--视图 -->
<div id="div">
</div>
</body>
<script src="./vue/vue.js"></script>
<script>
//脚本
</script>
</html>
接下来我们在视图层写上我们的 绑定数据,绑定数据的格式就是:
{{变量名}}
绑定成功之后,我们需要把它放到一个 div块里。将div块的id选择器进行命名,因为一会儿我们将通过脚本所以id选择器实现数据的绑定。
脚本层的实现:
<script>
//脚本
new Vue({ //01、创建Vue的核心对象
el:"#选择器名称", //02、通过选择器索引到指定div块里面
data:{
变量名:"Hello Vue"//03、赋值我们的数据指定变量
}
});
</script>
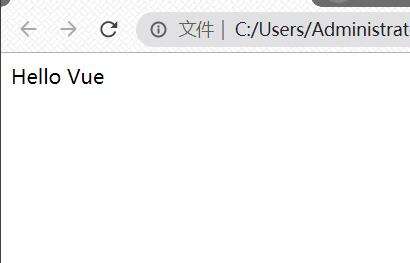
三、整个代码及其运行结果

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>快速入门</title>
</head>
<body>
<!--视图 -->
<div id="div">
{{msg}}
</div>
</body>
<script src="./vue/vue.js"></script>
<script>
//脚本
new Vue({//核心对象new
el:"#div",//这里是获取对象,获取div里的对象之后赋值给el
data:{
msg:"Hello Vue"
}
});
</script>
</html>
