vue.js 学习笔记

vue学习
- 初步学习
- 1、vue 基础
- 1.1 vue 简介
- 1.2 第一个vue程序
- 1.3 el 挂载点
- 1.4 data:数据对象
- 2、本地应用
- 2.1 v-text指令
- 2.2 v-html指令
- 2.3 v-on指令基础
- 2.4 本地应用-计数器
- 2.5 v-show指令
- 2.6 v-if指令
- 2.7 v-bind指令
- 2.8 案例-图片切换
- 2.9 v-for
- 2.10 v-model
- 3、网络应用
- 3.1 axios 功能强大的网络请求库
- 3.2 axios + vue
- 3.3 案例-天知道
- 4、综合应用
- 进一步学习
- Day01
- 1、什么是vue.js
- 2、为什么要学习流行框架?
- 3、框架和库的区别
- 4、MVC的MVVM的关系图解
- 5、Vue.js基本代码和MVM之间的对应关系
- 6、v-cloak
- Day02
- 1、过滤器
- 1.1 全局过滤器:
- 1.2 私有过滤器(局部)
- 2、字符串padStart方法的使用
- 3、自定义按键修饰符
- 4、指令-自定义全局指令让文本框获取焦点
- 5、指令-使用钩子函数的第二个binding参数拿到传递的值
- 6、指令-定义私有指令
- 7、指令-指令函数的简写形式
- 8、生命周期函数(重要)
- 9、vue-resource发起get、post、jsonp请求
- Day03
- 1、从数据库获取列表
- 2、全局配置数据接口的根域名
- 3、全局配置emulateJSON选项
- 4、Vue中的动画
- 4.1 动画-使用过渡类名实现动画(第一种实现动画的方式)
- 4.2 动画-自定义v-前缀
- 4.3 动画-使用第三方animate.css类库实现动画(第二种实现动画的方式)
- 4.4 动画-钩子函数实现半场动画(第三种实现动画的方式)
- 4.5 动画-使用transition-group元素实现列表动画
- 4.5.1 动画-实现列表删除和删除时候的动画效果
- 4.5.2 动画-transition-group 中appear和tag属性的作用
- 5、Vue组件
- 5.1 什么是组件
- 5.2 模块化和组件化的区别
- 5.3 组件-创建组件的方式1
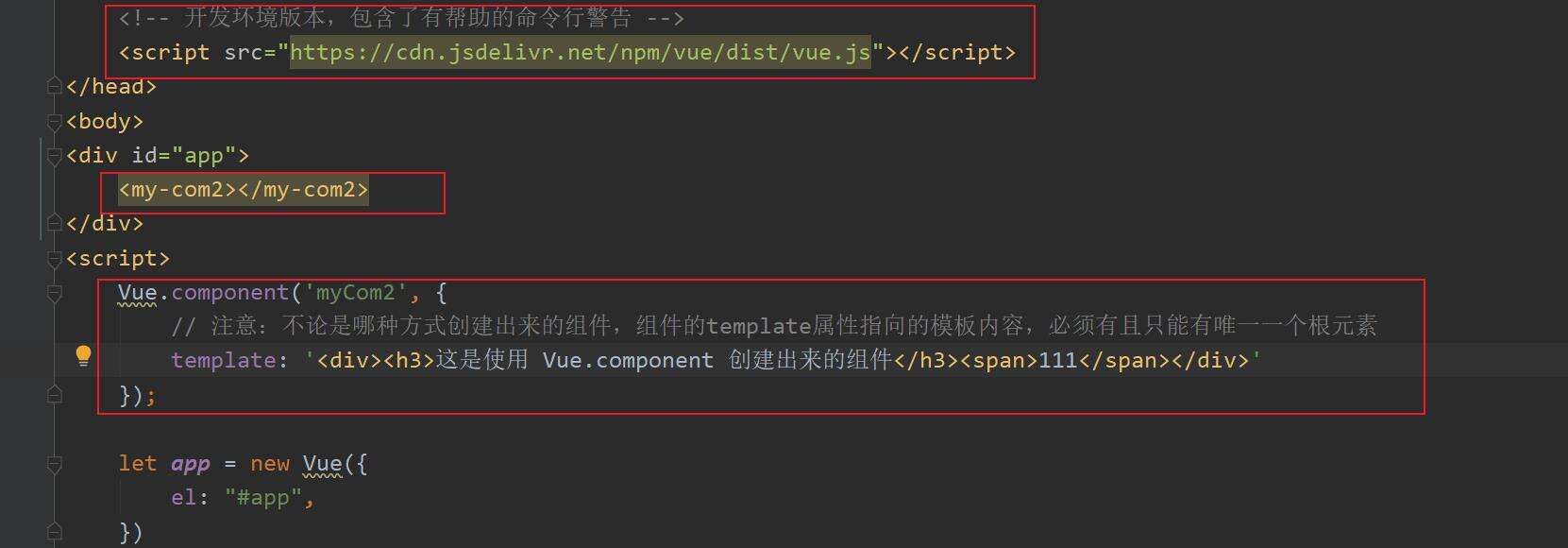
- 5.4 组件-创建组件的方式2
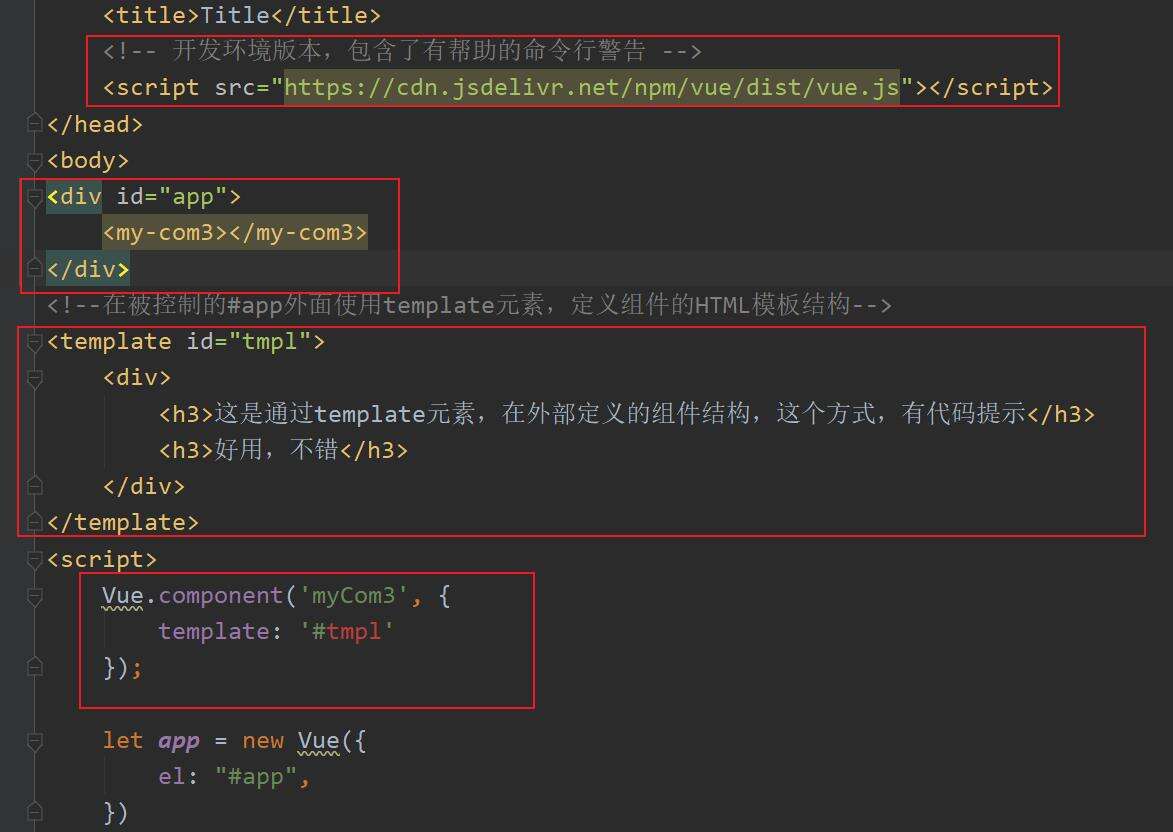
- 5.5 组件-创建组件的方式3
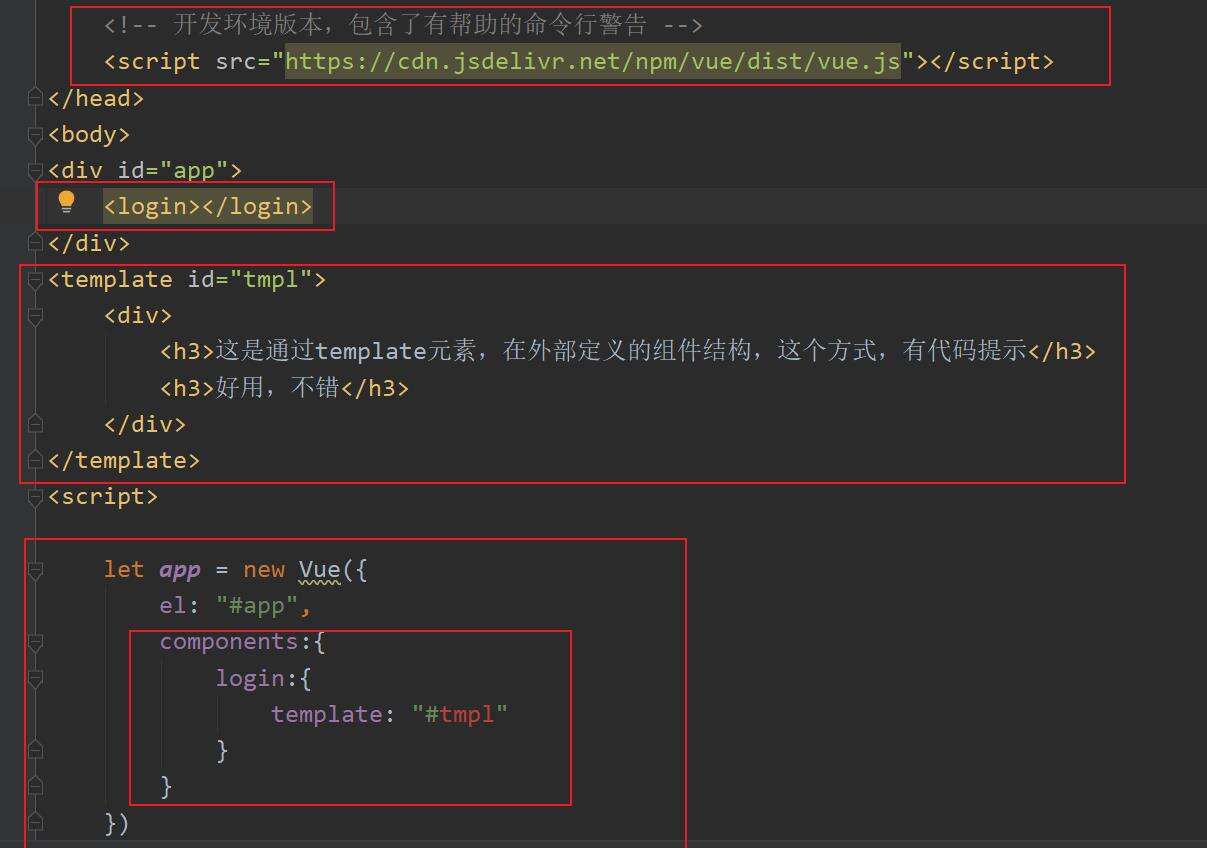
- 5.6 组件-使用components定义私有组件
- 5.7 组件-组件中的data
- 5.8 组件-为什么组件的data必须是一个function
- 5.9 组件切换 -使用v-if 和v-else结合flag进行切换
- 5.10 组件切换-使用Vue提供的component元素实现组件切换
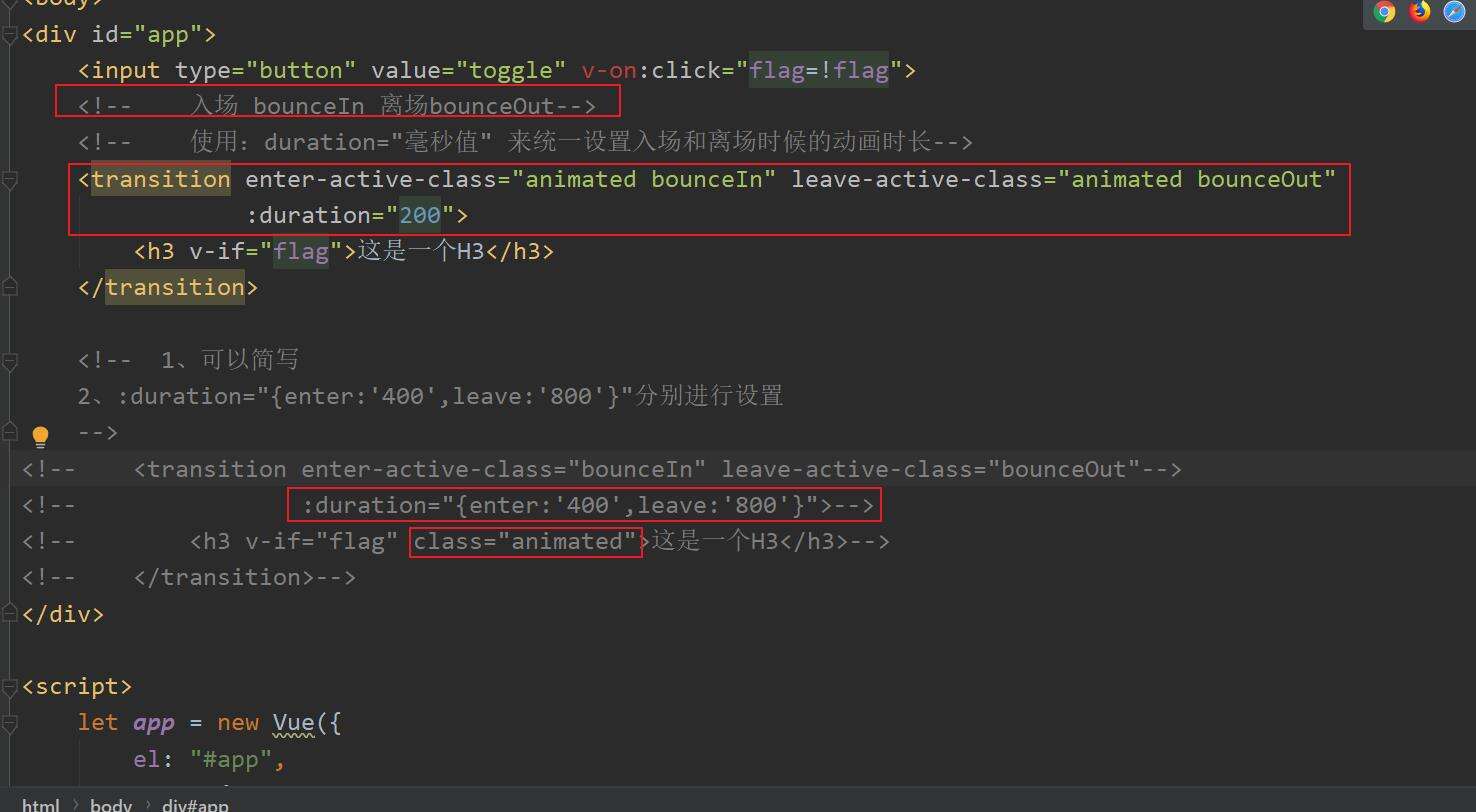
- 5.11 组件切换-应用切换动画和mode方式
- Day04
- 1、组件传值-父组件向子组件传值和data与props的区别
- 2、组件传值-子组件通过事件调用向父组件传值
- 3、组件案例-列表的发表评论刷新(之后补充)
- 4、使用ref获取DOM元素和组件引用
- 5、路由-前端路由和后端路由的概念
- 5.1 什么是路由
- 5.2 路由-安装vue-router
- 5.3 路由-vue-router的基本使用
- 5.4 路由-router-link的使用
- 5.5 路由-路由redirect重定向的使用
- 5.6 路由-设置选中路由高亮的两种方式
- 5.7 路由-为路由切换启动动画
- 5.8 路由传参-使用query方式传递参数
- 5.9 路由传参-使用params方式传递路由参数
- 5.10 路由-使用children属性实现路由嵌套
- 5.11 路由-使用命名视图实现经典布局
- Day05
- 1、名称案例-使用keyup事件实现
- 2、名称案例-使用watch监听文本框数据的变化
- 3、watch-监视路由地址的改变
- 4、computed-计算属性的使用和3个特点
- 5、methods,watch,computed对比
- 6、nrm的安装使用
- 7、Webpack的学习
- 7.1 Webpack-概念的引入
- 7.2 Webpack-最基本的使用方式
- 7.3 webpack-最基本的配置文件的使用
- 7.4 webpack-dev-server的基本使用
- 7.5 webpack-dev-server的常用命令参数
- 7.6 webpack-dev-server配置命令的第二种方式(了解)
- 7.7 html-webpack-plugin的两个基本作用
- 7.8 loader-配置处理css样式表的第三方loader
- 7.9 loader-分析webpack调用第三方loader的过程
- 7.10 loader-配置处理less文件的loader
- 7.11 loader-配置处理scss文件的loader
- 7.12 webpack中url-loader的使用
- 7.13 关于webpack和npm中的几个问题的说明
- 7.14 webpack中babel的配置(来处理高级的JS语法)
- 关于babel的几点说明
- Day06
- 1、使用vue实例的render方法渲染组件
- 2、区分webpack中导入vue和普通网页使用script导入vue的区别
- 3、在vue中结合render函数渲染指定的组件到容器中
- 4、webpack结合vue使用组件的总结
- 5、export default 和 export的使用方式
- 6、结合webpack使用vue-router
- 7、结合webpack实现chilren子路由
- 8、组件中style标签lang属性和scoped属性的介绍
- 9、抽离路由模块
链接: Vue.js.
初步学习
1、vue 基础
1.1 vue 简介
1、javascript框架
2、简化DOM操作
3、响应式数据驱动
1.2 第一个vue程序
1、导入开发版本的Vue.js;
2、创建Vue实例对象,设置el属性和data属性;
3、使用简介的模板语法把数据渲染到页面上;
1.3 el 挂载点
el 挂载点:
el是用来设置Vue实例挂载(管理)的元素;
Vue实例的作用范围是什么呢?
Vue会管理el选项命中的元素及其内部的后代元素;
是否可以使用其他的选择器?
可以使用其他的选择器,但是建议使用ID选择器;
是否可以设置其他的dom元素呢?
可以使用其他的双标签,不能使用HTML和body
1.4 data:数据对象
Vue中用到的数据定义在data中;
data中可以写复杂类型的数据;
渲染复杂类型数据时,遵守js的语法即可;
2、本地应用
通过Vue实现常见的网页效果;
学习Vue指令,以案例巩固知识点;
Vue指令指的是,以v-开头的一组特殊语法;
2.1 v-text指令
v-text指令的作用是:设置标签的文本值(textContent);
默认写法会替换全部内容,使用差值表达式{{}}可以替换指定内容;
2.2 v-html指令
v-html指令的作用是:设置元素的innerHTML;
内容中有html结构会被解析为标签;
v-text指令无论内容是什么,只会解析为文本;
2.3 v-on指令基础
v-on指令的作用是为元素绑定事件;
事件名不需要写on;
指令可以简写为@;
绑定的方法定义在methods属性中;
v-on补充:
事件绑定的方法写成函数调用的形式,可以传入自定义参数;
定义方法时需要定义形参来接收传入的参数;
事件的后面跟上.修饰符可以对事件进行限制;
.enter 可以限制触发的按键为回车;
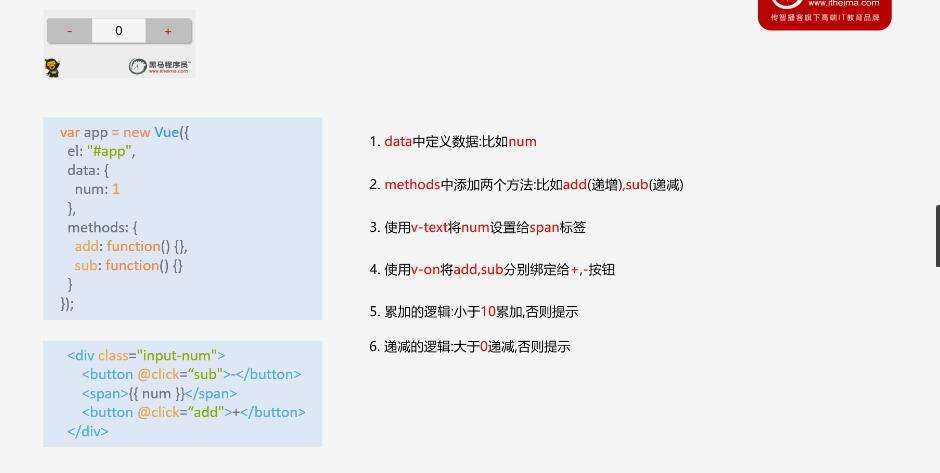
2.4 本地应用-计数器

案例总结:
创建vue实例时,el(挂载点),data(数据),methods(方法);
v-on指令的作用是绑定事件,简写为@;
方法中通过this关键字获取data中的数据;
v-text指令的作用是设置元素的文本值,简写为{{}};
v-html指令的作用是:设置元素的innerHTML;
2.5 v-show指令
v-show指令的作用是:根据真假切换元素的显示状态;
原理是修改元素的display,实现显示隐藏;
指令后面的内容,最终都会解析为布尔值;
值为true元素显示,值为false元素隐藏;
2.6 v-if指令
v-if指令的作用是:根据表达式的真假切换元素的显示状态;
本质是通过操纵dom元素来切换显示状态;
表达式的值为true,元素存在与dom树中,为false,从dom树中移除;
频繁的切换v-show,或者v-if,v-show的切换消耗小;
2.7 v-bind指令
v-bind指令的作用是:为元素绑定属性;
完整写法是:v-bind:属性名;
简写的话可以直接省略v-bind,只保留:属性名;
需要动态的增删class建议使用对象的方式;
v-bind
2.8 案例-图片切换
案例总结:
列表数据使用数组保存;
v-bind指令可以设置元素属性,比如src;
v-show和v-if都可以切换元素的显示状态,频繁切换用v-show;
2.9 v-for
v-for 指令的作用是:根据数据生成列表结构;
数组经常和v-for结合使用;
语法是(item,index)in 数据;
2.10 v-model
v-model指令的作用是便捷的设置和获取表单元素的值;
绑定的数据会和表单元素值相关联;
绑定的数据和表单元素的值双向绑定;
3、网络应用
Vue结合网络数据开发应用;
3.1 axios 功能强大的网络请求库
axios内部是Ajax,封装之后使用更加方便;
1、axios必须先导入才可以使用;
2、使用get或post方法即可发送对应的请求;
3、then方法中的回调函数会在请求成功或失败时触发;
4、通过回调函数的形参可以获取响应内容或错误信息;
axios默认是没有jsonp 跨域请求的方法的。一般来说流行的做法是将跨域放在后台来解决,也就是后台开发人员添加跨域头信息。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<input type="button" value="get请求" class="get">
<input type="button" value="post请求" class="post">
<script>
window.onload = function () {
document.querySelector(".get").onclick = function () {
axios.get("https://autumnfish.cn/api/joke/list?num=6")
.then(function (success) {
console.log(success);
},function (err) {
console.log(err);
})
};
document.querySelector(".post").onclick = function () {
axios.post("https://autumnfish.cn/api/user/reg",{username:"sansan"})
.then(function (success) {
console.log(success);
},function (err) {
console.log(err);
})
}
}
</script>
</body>
</html>
3.2 axios + vue
axios如何结合vue开发网络应用;
axios回调函数中的this已经改变,无法访问到data中的数据;
把this保存起来,回调函数中直接使用保存的this即可;
和本地应用的区别就是改变了数据来源;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>axios和vue结合使用</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="获取笑话" v-on:click="getJoke">
<p>{{ joke }}</p>
</div>
<script>
window.onload = function () {
let app = new Vue({
el: "#app",
data: {
joke: ""
},
methods: {
getJoke: function () {
let that = this;
axios.get("https://autumnfish.cn/api/joke").then(function (success) {
console.log(this);
// console.log(success);
that.joke = success.data;
}, function (err) {
console.log(err);
})
}
}
})
}
</script>
</body>
</html>
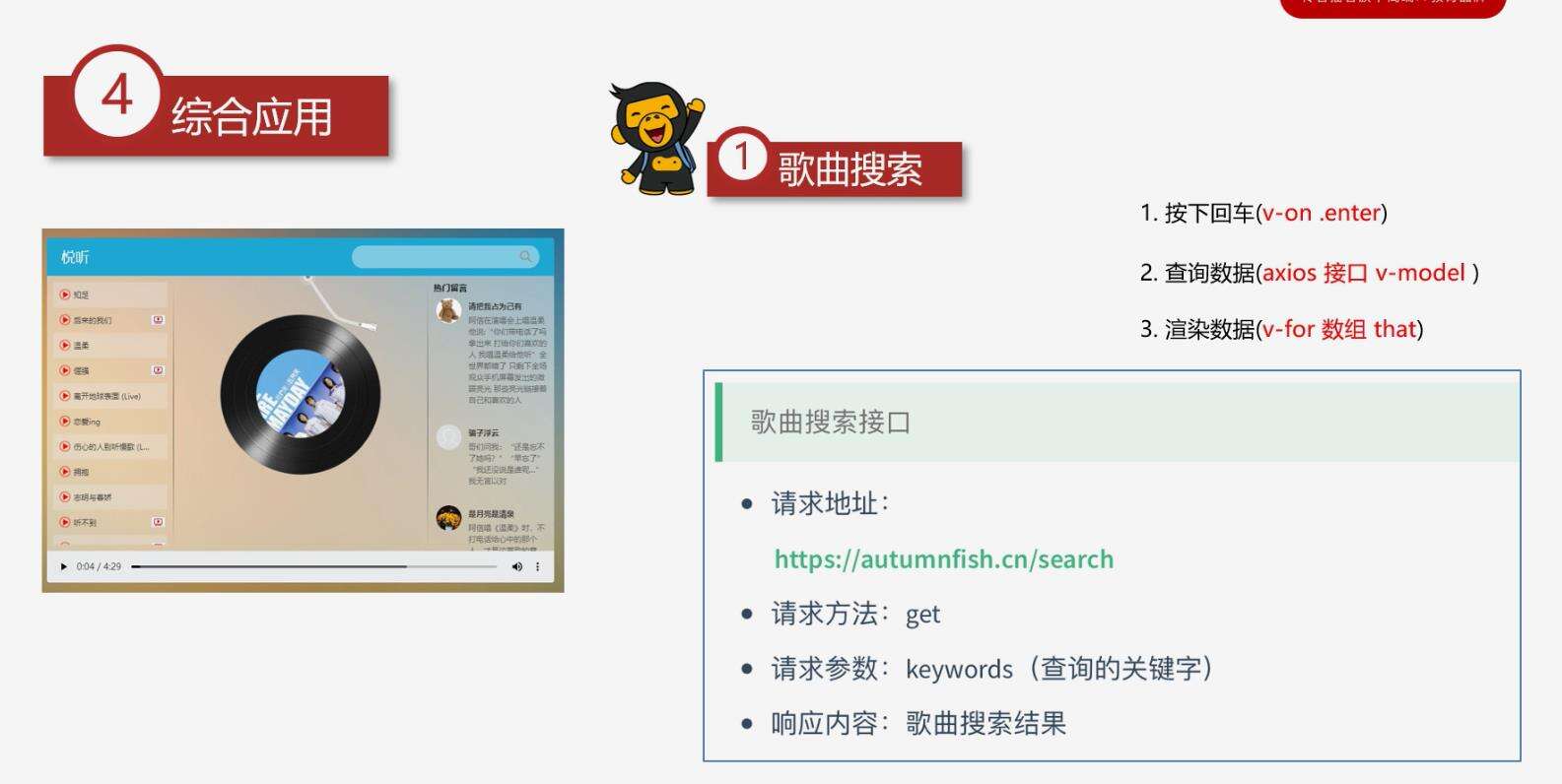
3.3 案例-天知道


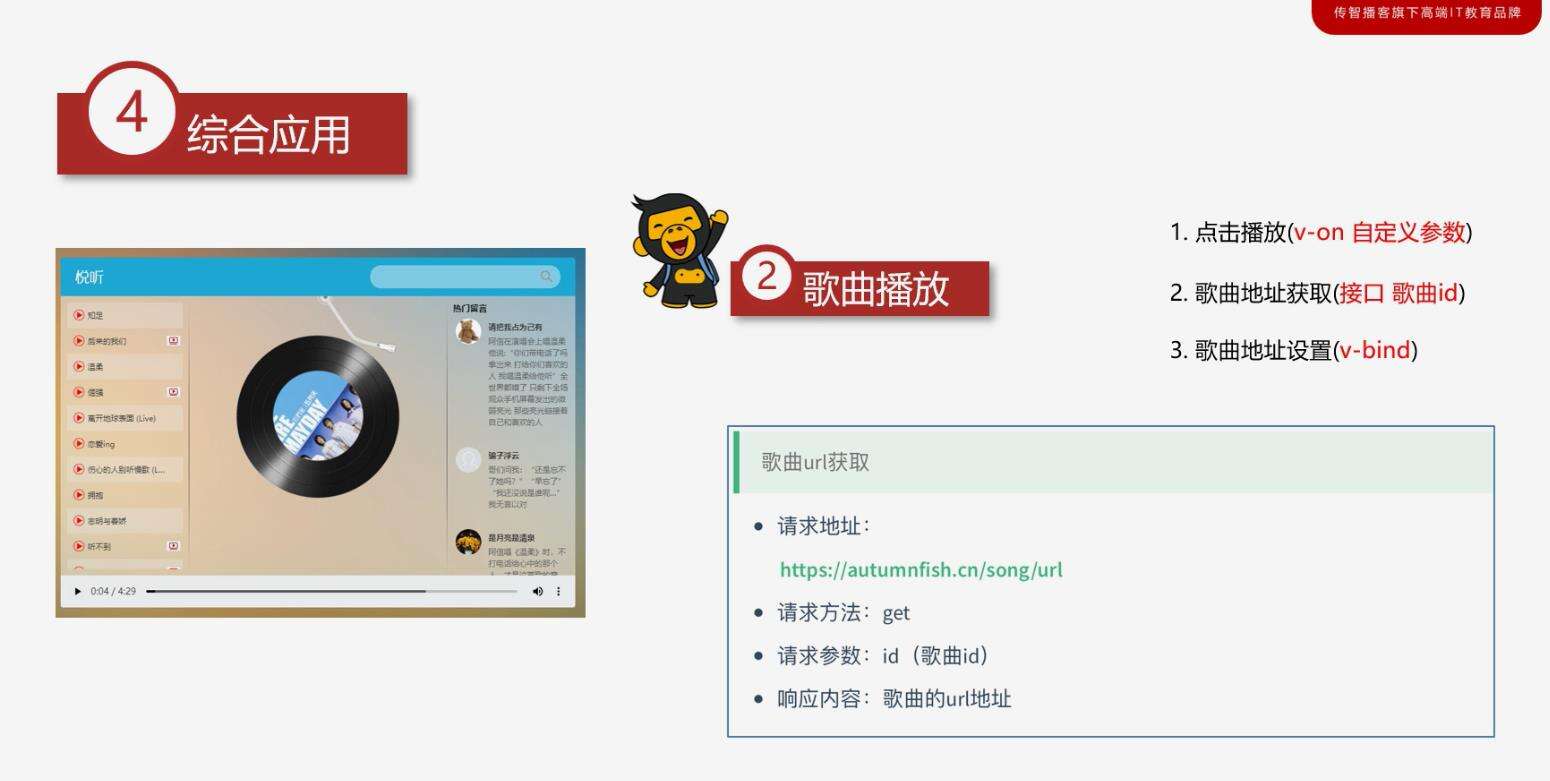
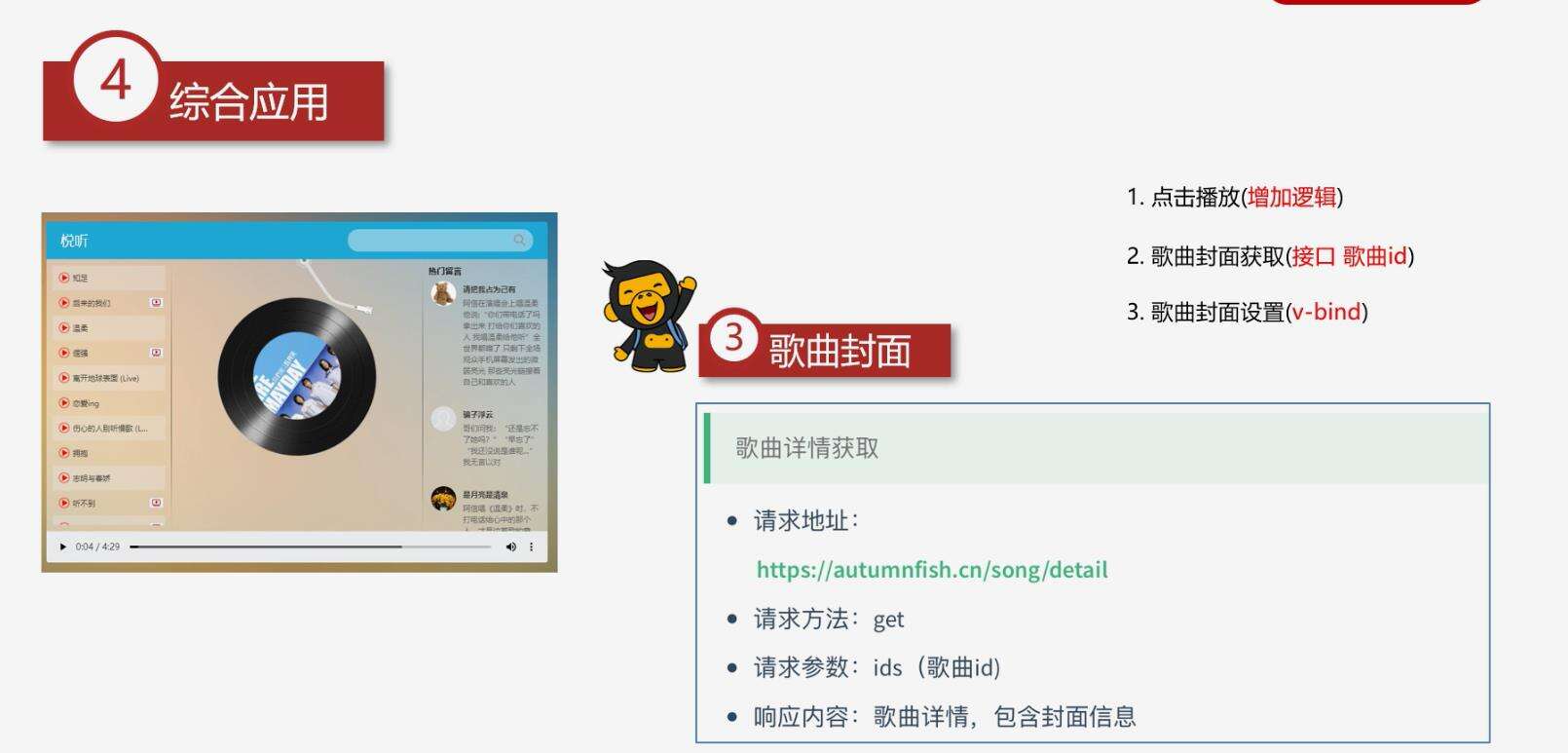
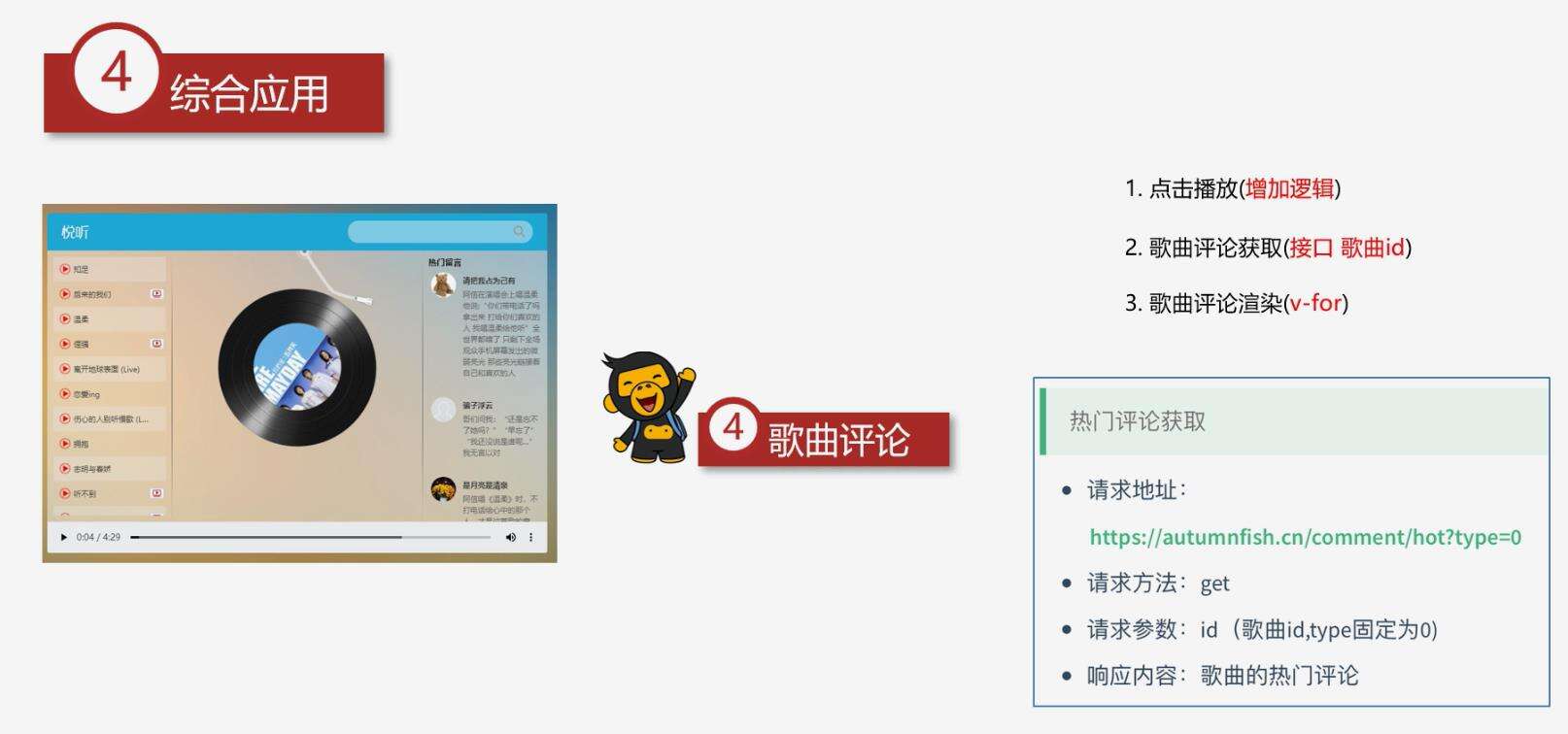
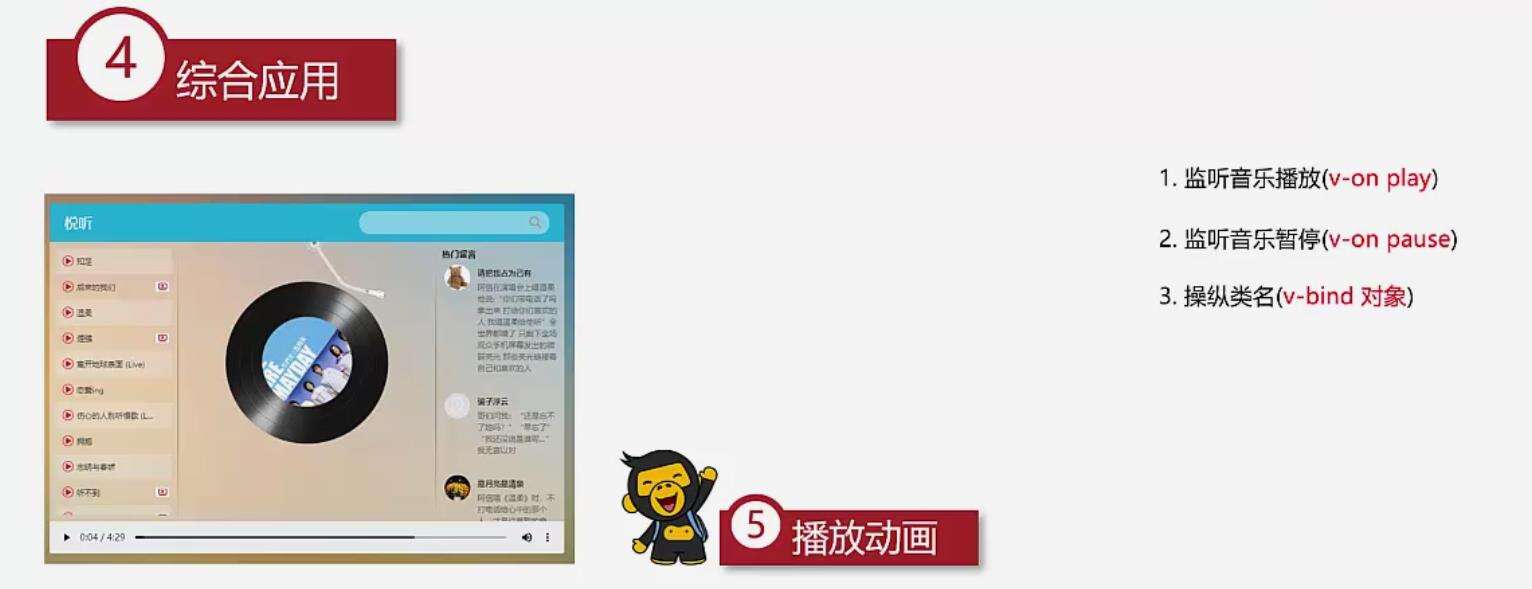
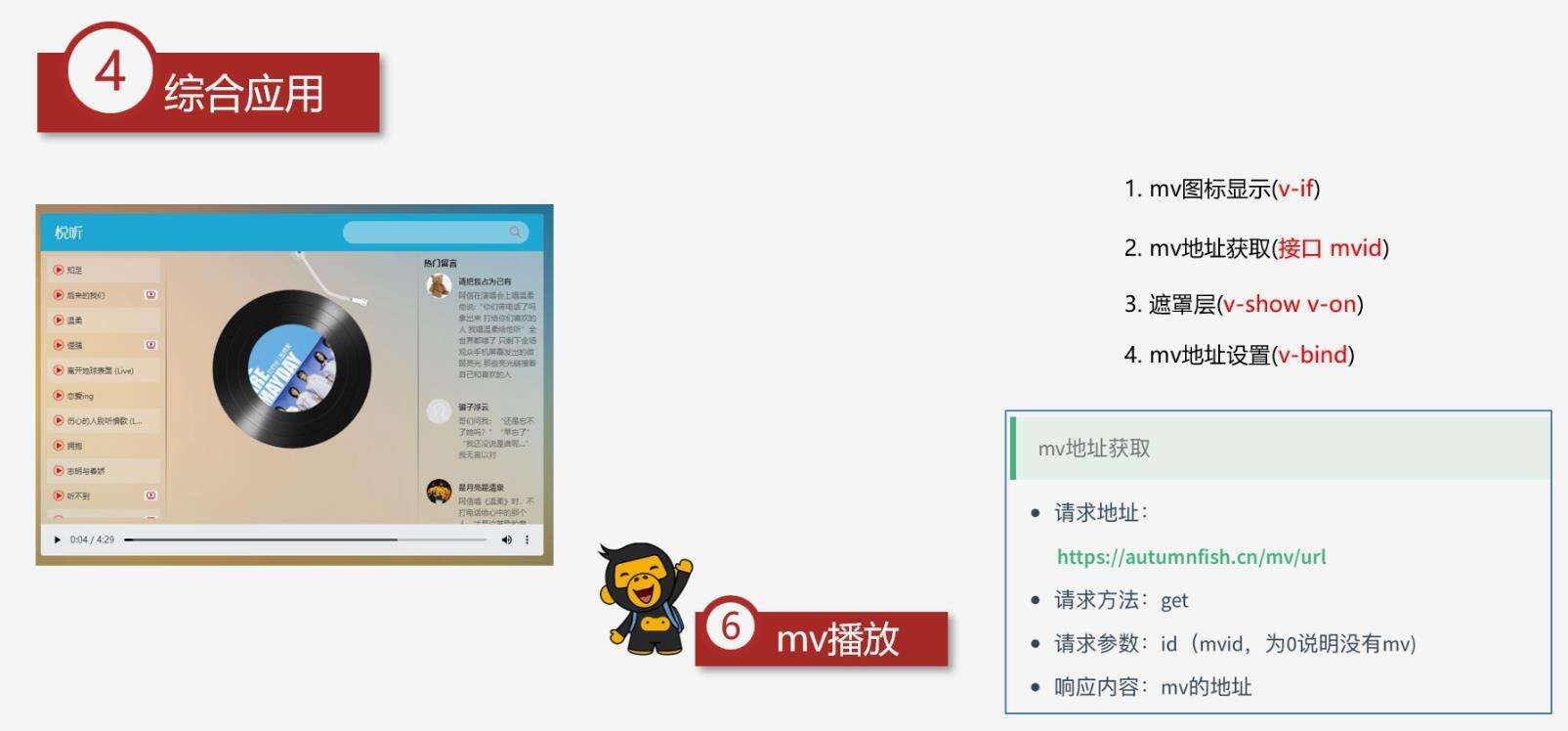
4、综合应用












进一步学习
Day01
1、什么是vue.js
vue.js是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机APP,Vue语法也是可以用于手机APP开发的,需要借助于Weex);
vue.js是前端主流框架之一,和Angular.js、React.js一起,并称为前端三大主流框架;
vue.js是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合(Vue有配套的第三方类库,可以整合起来做大型项目的开发);
前端的主要工作?主要负责MVC中的V这一层;主要工作就是和界面打交道;
2、为什么要学习流行框架?
企业为了提高开发效率,在企业中, 时间就是效率,在企业中,使用框架,能够提高开发的效率;
提高开发效率的发展历程:原生JS——>jQuery之类的类库——>前端模板引擎——>Angular.js/Vue.js(能够帮助我们减少不必要的DOM操作;提高渲染效率;双向数据绑定的概念(通过框架提供的指令,前端程序员只需要关系数据的业务逻辑,不再关心DOM是如何渲染的了))
3、框架和库的区别
框架:是一套完整的解决方案;对项目的侵入性较大,项目如果需要更换框架,则需要重新架构整个项目;
库(插件):提供某一个小功能,对项目的侵入性较小,如果某个库无法完成某些需求,可以很容易切换到其他库实现需求;
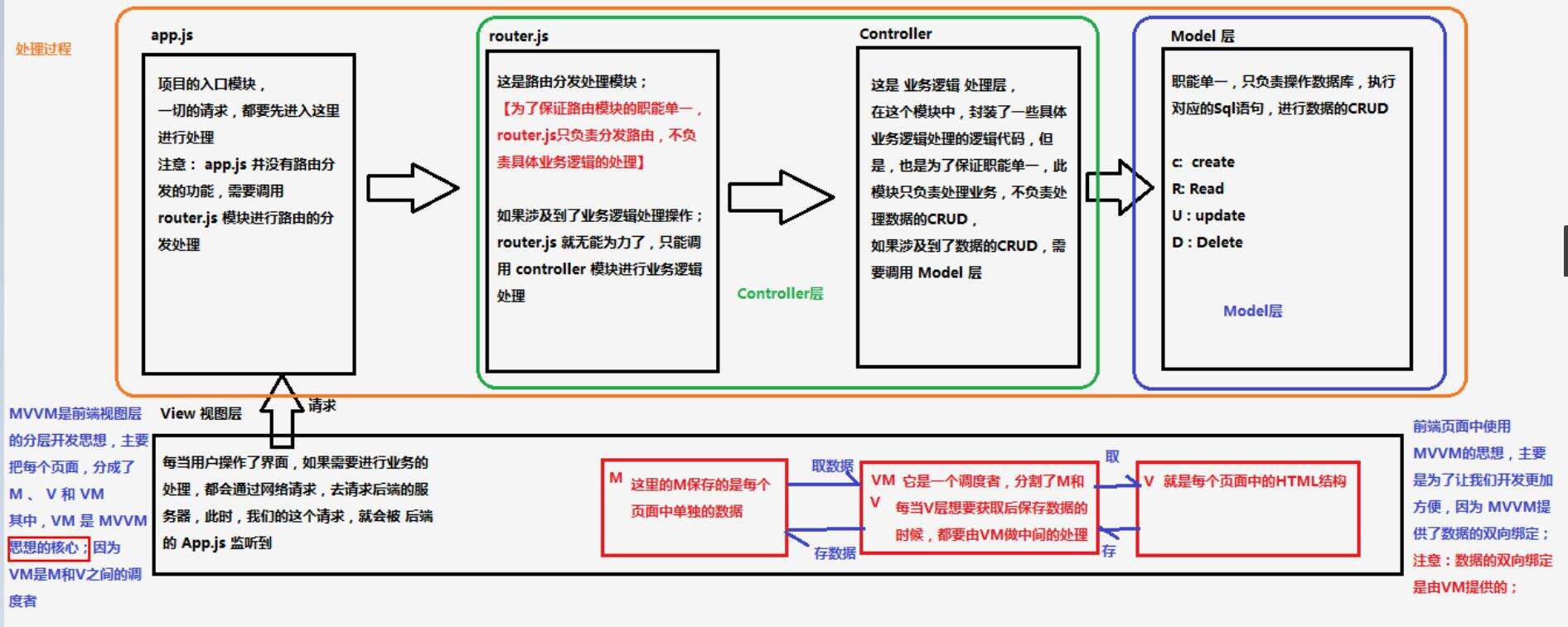
4、MVC的MVVM的关系图解
MVC是后端分层开发概念;
MVVM是前端视图层的概念,主要关注与视图层分离,也就是说:MVVM把前端的视图层,分为了三部分:Model、View、VM ViewModel

5、Vue.js基本代码和MVM之间的对应关系
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!--将来new的Vue实例,会控制整个元素中的所有内容-->
<!--vue实例所控制的这个元素区域,就是MVVM中的V-->
<div id="app">
<p>{{msg}}</p>
</div>
<script>
/*创建一个Vue的实例
* 当我们导入包之后,在浏览器的内存中,就多了一个Vue的构造函数
* 注意:我们new出来的这个vm对象,就是我们MVVM中的VM调度者
* */
let vm = new Vue({
el:"#app", // 表示,当前我们new的这个vue实例,要控制页面上的哪个区域
// 这里的data就是MVVM中的M,专门用来保存每个页面的数据的
data:{ // data属性中,存放的是el中要用到的数据
msg:"加油" //通过Vue 提供的指令,很方便的就能把数据渲染到页面上,程序员不再手动操作DOM
// 元素了【前端的Vue之类的框架,不提倡我们去手动操作DOM元素了】
}
})
</script>
</body>
</html>
6、v-cloak
使用v-clock能够解决插值表达式闪烁的问题;
<p v-cloak></p>
插值表达式 和 v-text的区别:
默认v-text是没有闪烁的;
v-text会覆盖元素中原本的内容,但是插值表达式,只会替换自己的这个占位符,不会把整个元素的内容清空;
v-html:
会覆盖所有内容,但是会把html元素解析出来;
Day02
1、过滤器
Vue.js允许你自定义过滤器,可被用作一些常见的文本格式化,过滤器可以用在两个地方:mustache插值和v:bind表达式。过滤器应该被添加在Javascript表达式的尾部,由“管道”符指示;
过滤器的定义语法:
Vue.filter("过滤器的名称",function(){});
过滤器中的function,第一个参数已经被规定死了,永远都是过滤器管道符前面传递过来的数据;
<div id="app">
<p>{{msg | msgFormat}}</p>
</div>
// 定义一个Vue 全局的过滤器,名字叫做msgFormat
Vue.filter("msgFormat", function (msg) {
// 字符串 replace 方法,第一个参数,除了可写一个字符串之外,还可以定义一个正则, g表示全局
return msg.replace(/淡/g, "块");
})
let app = new Vue({
el:"#app",
data:{
msg:"淡出的"
}
})
1.1 全局过滤器:
所谓全局过滤器,就是所有的Vue实例都共享的;
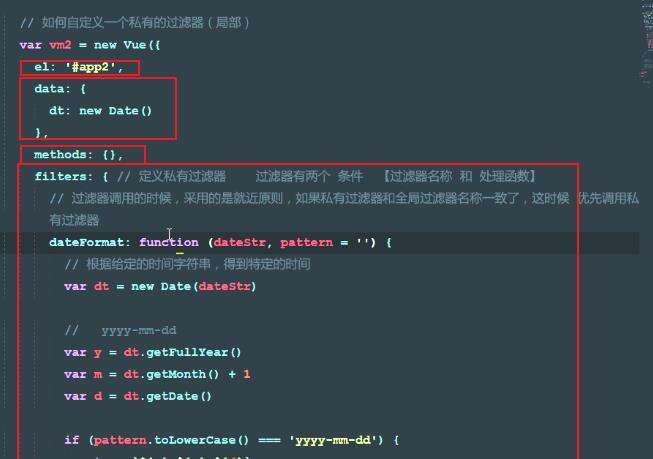
1.2 私有过滤器(局部)
过滤器调用的时候是采用就近原则,如果私有和全局名称一致,优先私有;

2、字符串padStart方法的使用
使用ES6 中的字符串新方法String.prototype.padStart(maxLength,fillString="")或String.prototype.padEnd(maxLength,fillString="")
3、自定义按键修饰符
Vue.config.keyCodes.f2 = 113;
4、指令-自定义全局指令让文本框获取焦点
使用Vue.directive()定义全局的指令;
其中:参数1:指令的名称,注意,在定义的时候,指令的名称前面,不需要加v-前缀;
但是在调用的时候,必须在指令名称前面加上v-前缀来调用;
参数2:是一个对象,这个对象身上,有一些指令相关的函数,这些函数可以在特定的阶段,执行相关的操作;
Vue.directive("focus", {
// 每当指令绑定到元素上的时候,会立即执行这个bind函数,只执行一次
/*注意:在每个函数中,第一个参数永远是el,表示被绑定了的那个元素,这个el元素,是一个原生的JS对象
* 在元素 刚绑定的时候,还没有插入到DOM中去,这时候,调用focus方法没有作用
* 因为,一个元素,只有插入DOM之后,才能获取焦点*/
bind:function (el) {
// el.focus();
},
// inserted表示元素插入到DOM中的时候,会执行inserted 函数【执行1次】
inserted:function (el) {
el.focus();
},
// 当更新的时候,会执行updated,可能会触发多次
updated: function (el) {
}
})
样式一般可以在bind中写,事件一般写在inserted中,防止事件不生效
5、指令-使用钩子函数的第二个binding参数拿到传递的值
<input type="text" v-model="keywords" v-focus v-color="'blue'"> //注意blue的写法
Vue.directive("color",{
bind: function (el, binding) {
el.style.color = binding.value;
},
inserted: function (el) {
},
updated: function (el) {
}
})
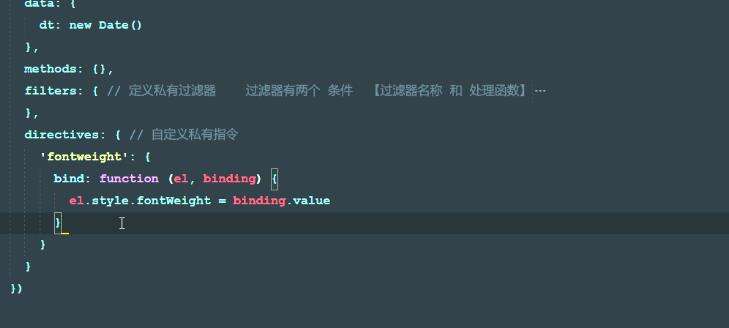
6、指令-定义私有指令

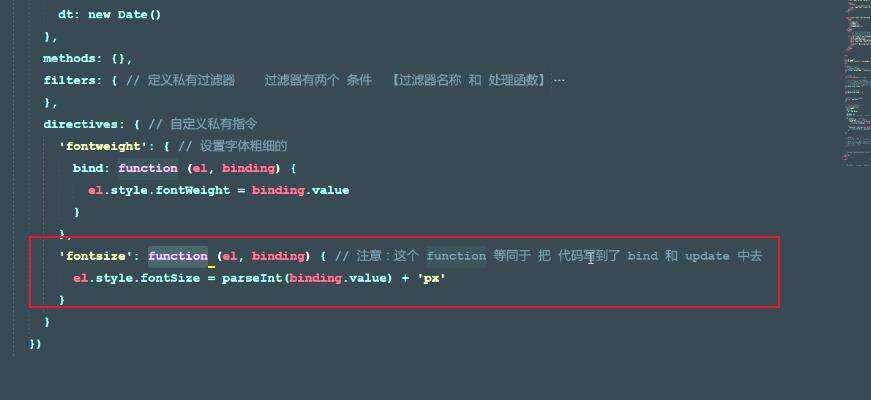
7、指令-指令函数的简写形式

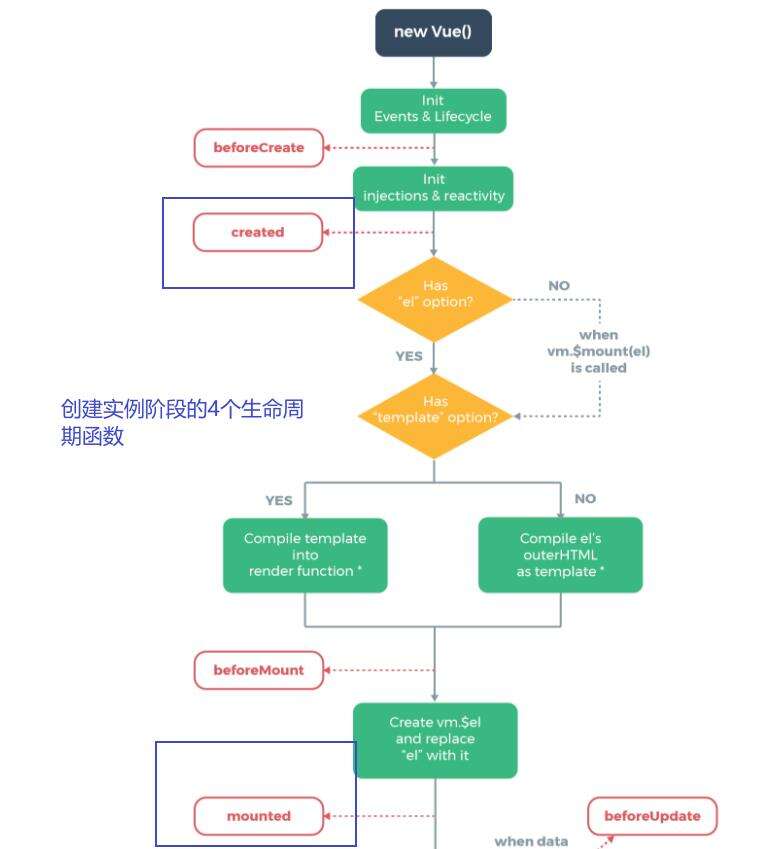
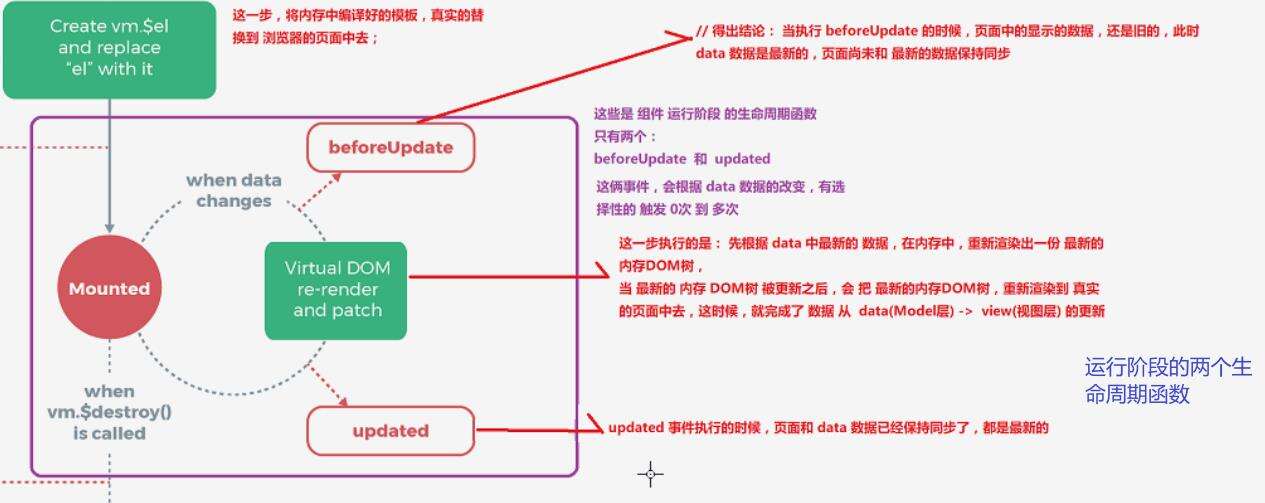
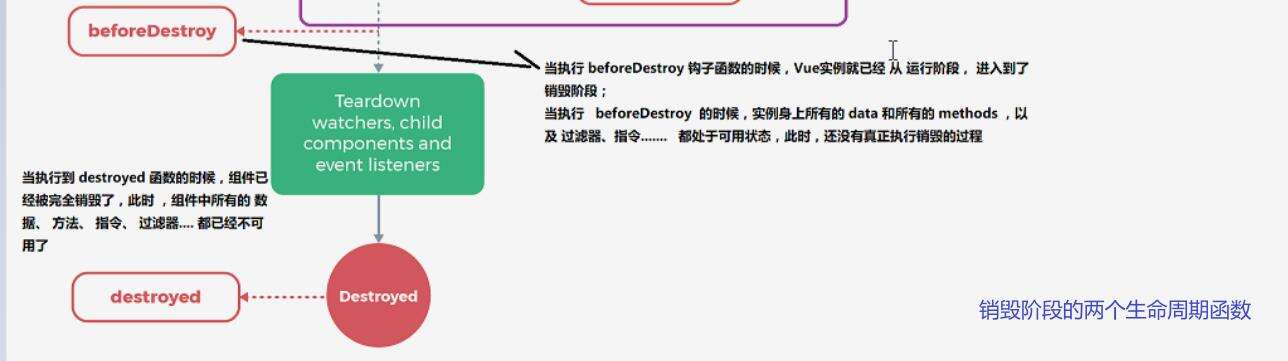
8、生命周期函数(重要)
什么是生命周期:从Vue实例创建、运行、到销毁期间,总是伴随着各种各样的事件,这些事件,统称为生命周期;
生命周期钩子:就是生命周期事件的别名而已;
生命周期钩子 = 生命周期函数 =生命周期事件;
https://cn.vuejs.org/v2/guide/instance.html#%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F%E5%9B%BE%E7%A4%BA.



9、vue-resource发起get、post、jsonp请求
vue-resource下载地址:
https://cdn.staticfile.org/vue-resource/1.5.1/vue-resource.min.js.
https://github.com/pagekit/vue-resource
.
1、注意:vue-resource 依赖于Vue,所以导包的时候先后顺序要注意;
2、jQuery、axios、vue-resource都可以实现数据的请求;(AJax)
3、测试的URL请求资源地址:
get请求地址: http://vue.studyit.io/api/getlunbo.
post请求地址: http://vue.studyit.io/api/post.
jsonp请求地址: http://vue.studyit.io/api/jsonp.
4、JSONP的实现原理:
由于浏览器的安全性限制,不允许AJAX访问协议不同、域名不同、端口不同的数据接口,浏览器认为这种访问不安全;
可以通过动态创建script标签的形式,把script标签的src属性,指向数据接口的地址,因为script标签不存在跨域限制,这种数据获取方式,称为JSONP(注意:根据JSONP的实现原理,知晓JSONP只支持Get请求);
具体实现过程:
先在客户端定义一个回调方法,预定义对数据的操作;
再把这个回调方法的名称,通过URL传参的形式,提交到服务器的数据接口;
服务器数据接口组织好要发送给客户端的数据,再拿着客户端传递过来的回调方法,拼接出一个调用这个方法的字符串,发送给客户端去解析;
客户端拿到服务器返回的字符串之后,当做script脚本去解析执行,这样就能够拿到JSONP的数据了;
Day03
1、从数据库获取列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/品牌案例.css">
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!--导入vue-resource-->
<script src="https://cdn.staticfile.org/vue-resource/1.5.1/vue-resource.min.js"></script>
<script src="js/vue-resource改造品牌案例.js"></script>
</head>
<body>
<div id="app">
<p class="bigTitle">添加书籍(临时改变哈哈)</p>
<div class="add">
Name:
<input type="text" class="name" v-model="catalog">
<input type="button" value="添加" v-on:click="add">
搜索名称关键字:
<input type="text">
</div>
<table>
<tr>
<th>id</th>
<th>品牌名称</th>
<th>添加时间</th>
<th>操作</th>
</tr>
<tr v-for="item in list" v-bind:key="item.id">
<td>{{item.id}}</td>
<td>{{item.catalog}}</td>
<td>{{time | timeFormat}}</td>
<td><a href="javascript:;">删除</a></td>
</tr>
</table>
<p class="timeNow">2021-03~~~</p>
</div>
</body>
</html>
window.onload = function (){
let app = new Vue({
el:"#app",
data:{
catalog:"",
list:[{id:1,catalog:"宝马"}],
time:new Date()
},
created() {
this.getList();
},
methods: {
add: function () {
console.log("引入了")
},
// 获取所有书籍列表
getList:function () {
this.$http.jsonp("http://apis.juhe.cn/goodbook/catalog?key=39fbb88bcdaed972802ff9544929549e")
.then(function (result){
this.list = result.body.result;
// console.log(result.body.result);
},function (error) {
console.log(error);
})
}
},
filters:{
timeFormat:function (dataStr){
// console.log(dataStr);
let date = new Date(dataStr);
let y = date.getFullYear();
let M = (date.getMonth() + 1).toString().padStart(2,"0");
let d = date.getDate().toString().padStart(2,"0");
let H = date.getHours().toString().padStart(2,"0");
let m = date.getMinutes().toString().padStart(2,"0");
let s = date.getSeconds().toString().padStart(2,"0");
return `${y}-${M}-${d} ${H}:${m}:${s}`
}
}
})
}
2、全局配置数据接口的根域名
如果我们通过全局配置了,请求的数据接口 根域名,则在每次单独发起http请求的时候 请求的url路径,应该以相对路径开头,前面不能带"/",否则,不会启用根路径做拼接
Vue.http.options.root = 'http://apis.juhe.cn/';
// 获取所有书籍列表
getList:function () {
this.$http.jsonp("goodbook/catalog?key=39fbb88bcdaed972802ff9544929549e")
.then(function (result){
this.list = result.body.result;
// console.log(result.body.result);
},function (error) {
console.log(error);
})
}
3、全局配置emulateJSON选项
Vue.http.options.emulateJSON=true;
4、Vue中的动画
4.1 动画-使用过渡类名实现动画(第一种实现动画的方式)
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
flag: true
}
})
</script>
<div id="app">
<input type="button" value="toggle" v-on:click="flag=!flag">
<!-- 1、使用transition 元素,把需要被动画控制的元素,包裹起来-->
<!-- transition元素,是Vue官方提供的-->
<transition>
<h3 v-if="flag">这是一个H3</h3>
</transition>
</div>
<style>
/*v-enter【这是一个时间点】是元素进入之前,元素的起始状态,此时还没有开始进入
v-leave-to【这是一个时间点】是动画离开之后,离开的终止状态,此时元素动画已经结束了
*/
.v-enter,
.v-leave-to {
opacity: 0;
transform: translateX(80px);
}
/*v-enter-active 【入场动画的时间段】
v-leave-active 【离场动画的时间段】
*/
.v-enter-active,
.v-leave-active {
transition: all 0.4s ease;
}
</style>
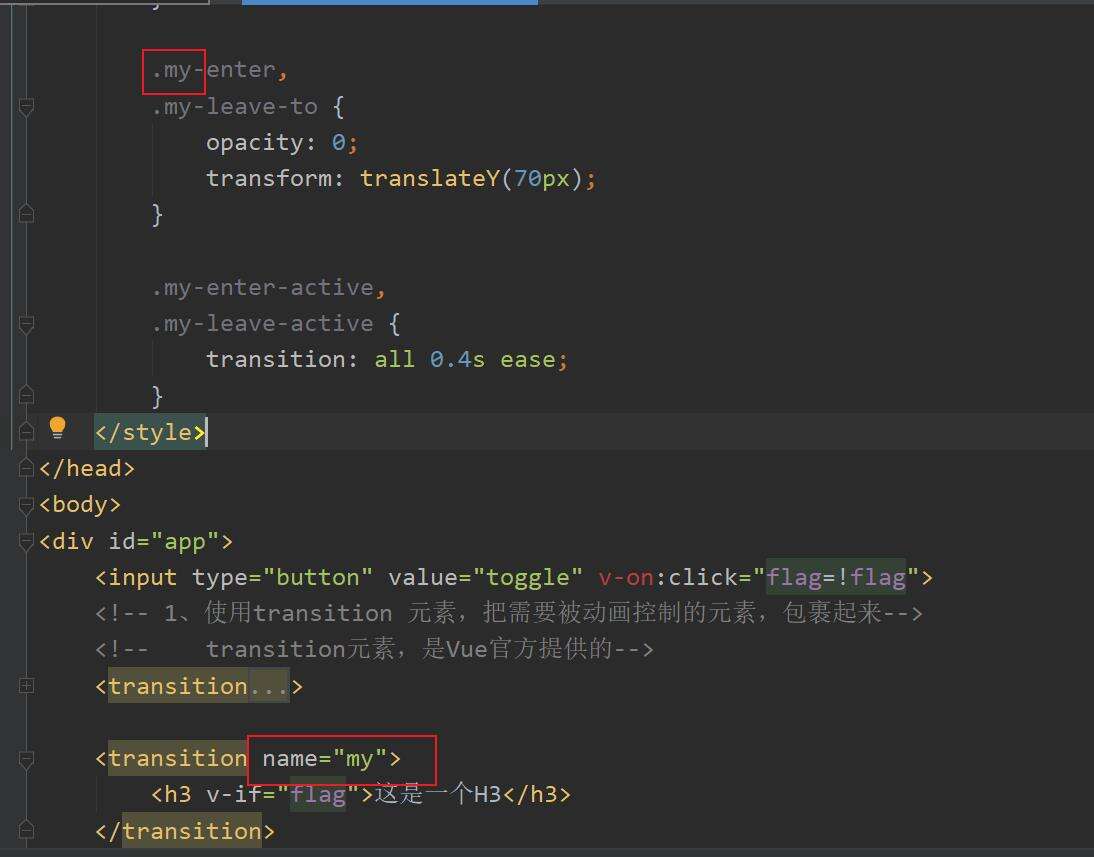
4.2 动画-自定义v-前缀

4.3 动画-使用第三方animate.css类库实现动画(第二种实现动画的方式)
https://www.npmjs.com/package/animate.css/v/3.7.0


4.4 动画-钩子函数实现半场动画(第三种实现动画的方式)
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<div id="app">
<input type="button" value="toggle" v-on:click="flag=!flag">
<transition
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:after-enter="afterEnter">
<div class="ball" v-show="flag"></div>
</transition>
</div>
methods:{
// beforeEnter 表示动画入场之前,此时,动画尚未开始,可以在beforeEnter中,设置元素开始动画之前的起始样式
beforeEnter:function (el) {
console.log("1")
// 设置小球开始动画之前的起始位置
el.style.transform = "translate(0,0)";
},
enter:function (el,done) {
console.log("2")
/*这句话没有实际作用,但是如果不写,出不来动画效果;
* 可以认为el.offsetHeight会强制动画刷新*/
el.offsetHeight;
// enter 表示动画开始之后的样式,这里,可以设置小球完成动画之后的结束状态
el.style.transform = "translate(150px,450px)";
el.style.transition = "all 1s ease";
done();
},
afterEnter:function (el) {
// 动画完成之后,会调用afterEnter
console.log("3")
this.flag = !this.flag;
}
}
4.5 动画-使用transition-group元素实现列表动画
<ul>
<!--在实现列表过渡的时候,如果需要过渡的元素,是通过v-for循环渲染出来的,不能使用transition包裹,需要使用
transition-group-->
<transition-group>
<li v-for="(item,index) in lists" v-bind:key="item.id" v-on:click="del(index)">
{{item.id}}--{{item.name}}
</li>
</transition-group>
</ul>
这样写就会把transition-group渲染为span标签;
4.5.1 动画-实现列表删除和删除时候的动画效果
<div id="app">
id:
<input type="text" v-model="id">
name:
<input type="text" v-model="name">
<input type="button" value=添加 v-on:click="add">
<ul>
<!--在实现列表过渡的时候,如果需要过渡的元素,是通过v-for循环渲染出来的,不能使用transition包裹,需要使用
transition-group-->
<transition-group>
<li v-for="(item,index) in lists" v-bind:key="item.id" v-on:click="del(index)">
{{item.id}}--{{item.name}}
</li>
</transition-group>
</ul>
</div>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
li {
width: 100%;
height: 50px;
border: 1px dashed red;
padding: 20px;
margin: 10px 10px;
}
li:hover {
background-color: pink;
}
.v-enter,
.v-leave-to {
opacity: 0;
transform: translateY(80px);
}
.v-enter-active,
.v-leave-active {
transition: all 0.6s ease;
}
/*下面的.v-move和.v-leave-active配合使用,能够实现列表后续的元素,
渐渐的飘上来的效果*/
.v-move {
transition: all 0.6s ease;
}
.v-leave-active {
position: absolute;
}
</style>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
id: "",
name: "",
lists: [
{id: 1, name: "赵高"},
{id: 2, name: "赵高"},
{id: 3, name: "赵高"},
{id: 3, name: "赵高"},
]
},
methods: {
add: function () {
this.lists.push({id: this.id, name: this.name});
},
del: function (index) {
this.lists.splice(index, 1);
}
}
})
</script>
4.5.2 动画-transition-group 中appear和tag属性的作用
给transition-group添加appear属性,实现页面刚展示出来的时候入场时候的效果;
通过transition-group元素设置tag属性,指定transition-group渲染为指定的元素,如果不指定tag属性,默认渲染为span标签;
5、Vue组件
5.1 什么是组件
组件的出现,就是为了拆分Vue实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么样的功能,就可以去调用对应的组件即可;
5.2 模块化和组件化的区别
模块化:是从代码逻辑的角度进行划分的;方便代码分层开发,保证每个功能模块的职能单一;
组件化:是从UI界面的角度进行划分的;前端的组件化,方便UI组件的重用;
5.3 组件-创建组件的方式1
1、 使用Vue.extend来创建全局的Vue组件
2、使用Vue.component(‘组件的名称’,创建出来的组件模板对象);
注意:如果使用Vue.component定义全局组件的时候,组件名称使用了驼峰命名,则在引用组件的时候,需要把大写的驼峰改为小写的字母,同时,两个单词之间用“-”连接;如果不使用驼峰,则直接拿名称来使用即可;
<script>
// 1.1 使用Vue.extend来创建全局的Vue组件
let com1 = Vue.extend({
// 通过template属性,指定了组件要展示的HTML结构
template:'<h3>这是使用Vue.extend创建的组件</h3>'
});
// 1.2 使用Vue.component('组件的名称',创建出来的组件模板对象)
// Vue.component('myCom1',com1);
// 如果使用Vue.component定义全局组件的时候,组件名称使用了驼峰命名,则在引用组件的时候,需要把大写的驼峰改为小写的字母
// 同时,两个单词之间用“-”连接;如果不使用驼峰,则直接拿名称来使用即可;
Vue.component('myCom1',com1);
let app = new Vue({
el:"#app",
})
</script>
<div id="app">
<my-com1></my-com1>
</div>
写到一起:
Vue.component 第一个参数:组件的名称,将来在引用组件的时候,就是一个标签形式来引入它的;第二个参数:Vue.extend创建的组件,其中,template就是组件将来要展示的HTML内容;
Vue.component('myCom1', Vue.extend({
template: '<h3>这是使用Vue.extend创建的组件</h3>'
}));
5.4 组件-创建组件的方式2
注意:不论是哪种方式创建出来的组件,组件的template属性指向的模板内容,必须有且只能有唯一一个根元素

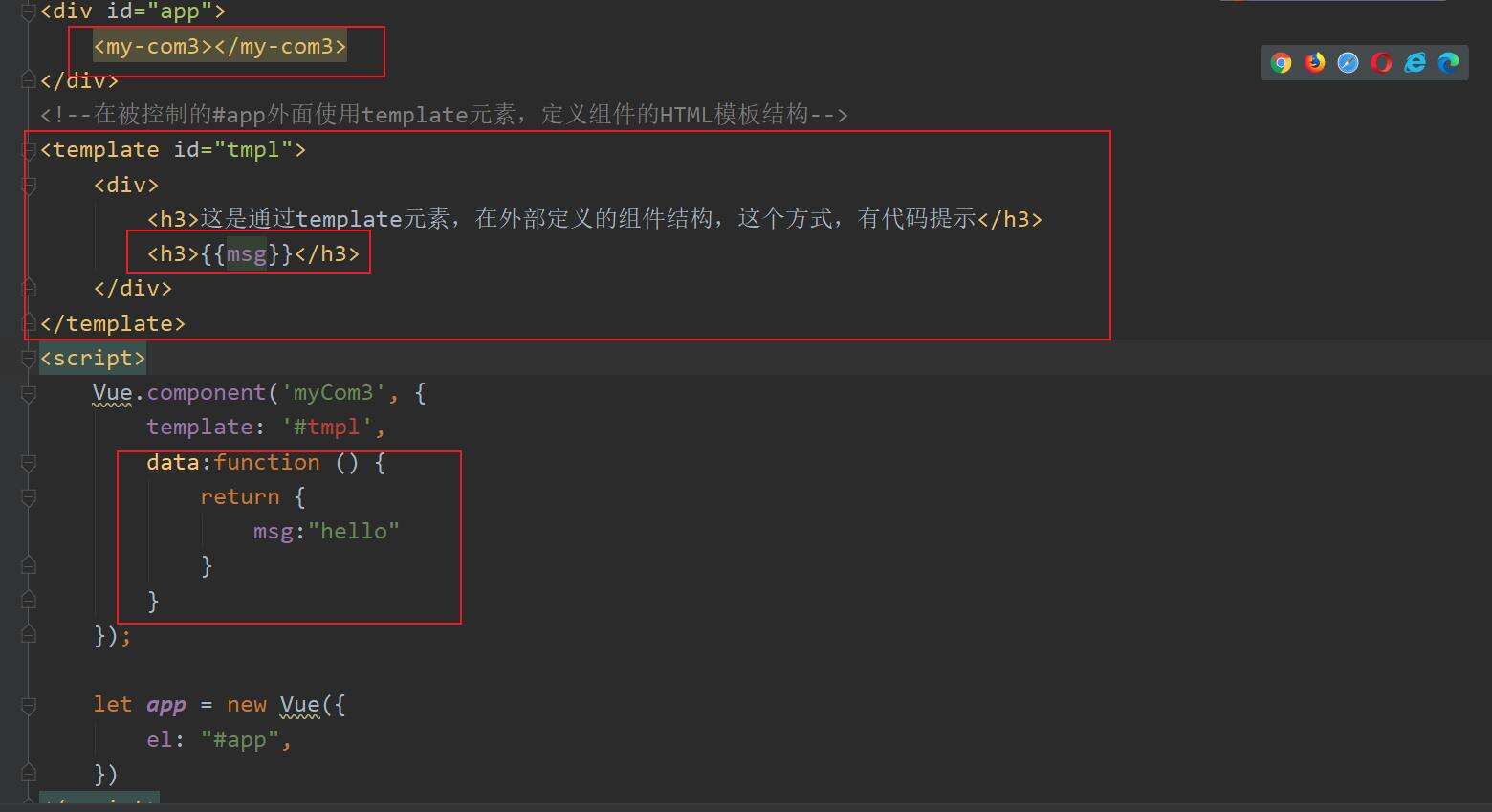
5.5 组件-创建组件的方式3
在被控制的#app外面使用template元素,定义组件的HTML模板结构

5.6 组件-使用components定义私有组件

5.7 组件-组件中的data
1、 组件可以有自己的data数据
2、组件的data和实例的data有点不一样,实例中的data可以为一个对象,但是组件中的data必须是一个方法
3、组件中的data除了必须为一个方法外,这个方法内部,还必须返回一个对象才行;
4、组件中的data数据,使用方式和实例中的data使用方式完全一样;

5.8 组件-为什么组件的data必须是一个function
互不影响;
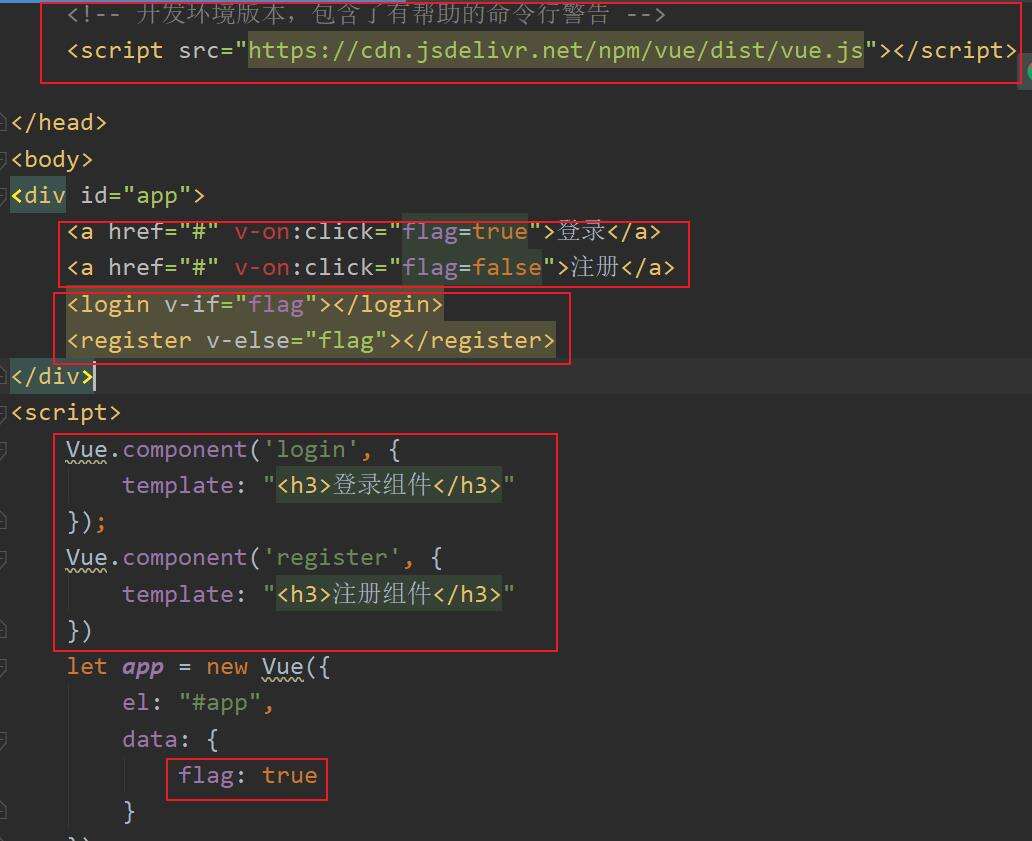
5.9 组件切换 -使用v-if 和v-else结合flag进行切换

目前学习的Vue提供的组件有:
component、template、transition、transition-group
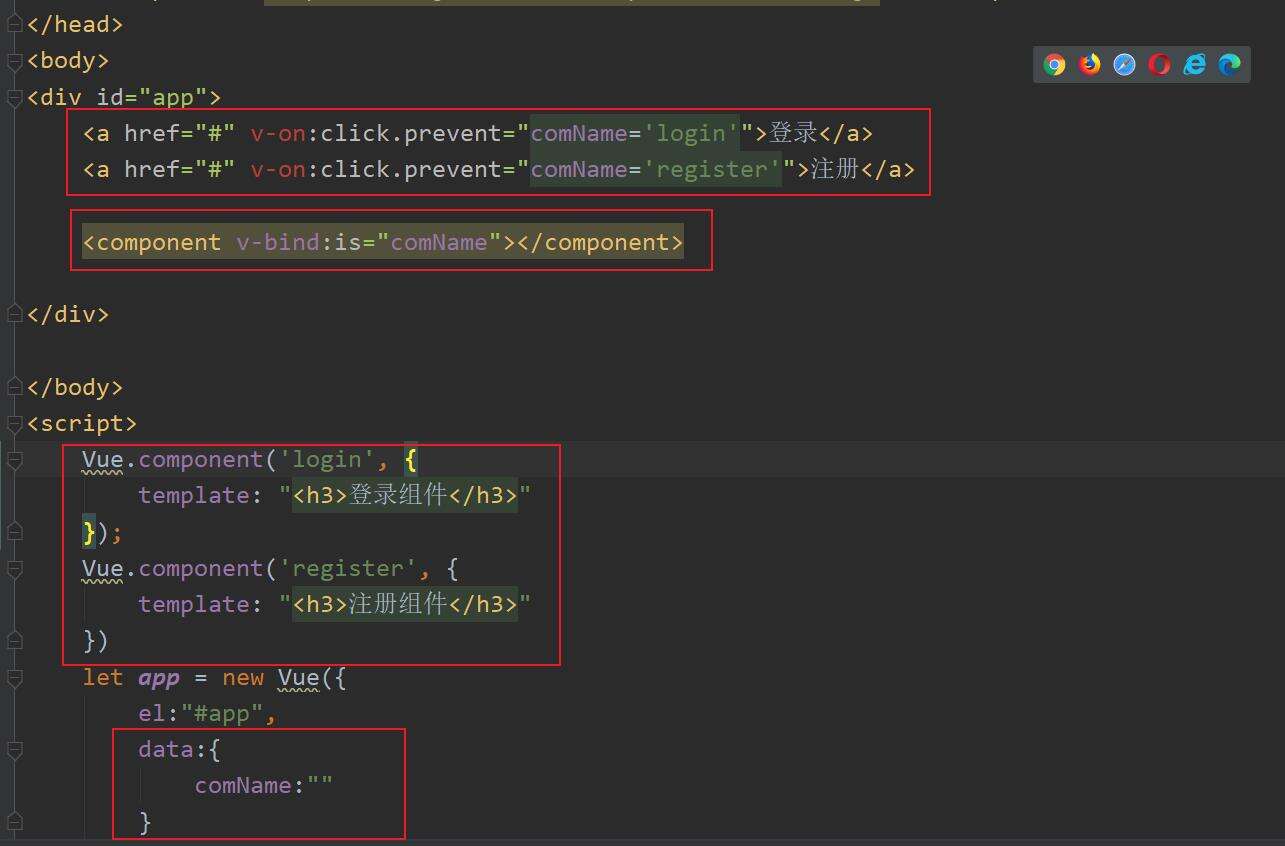
5.10 组件切换-使用Vue提供的component元素实现组件切换

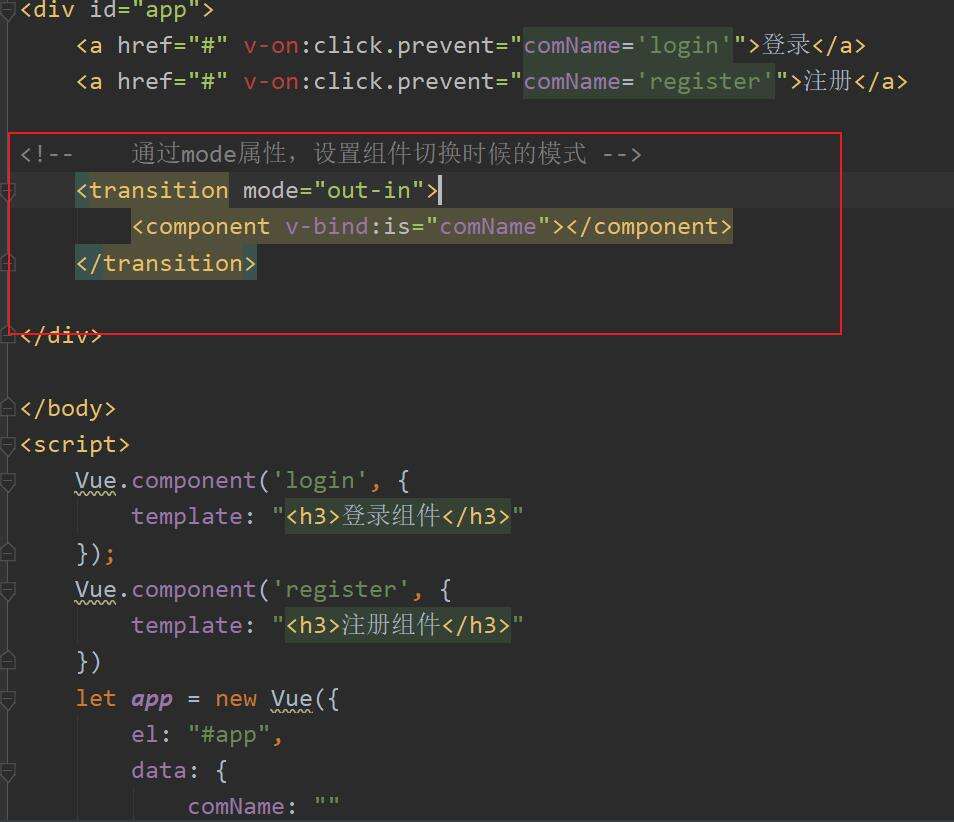
5.11 组件切换-应用切换动画和mode方式

Day04
1、组件传值-父组件向子组件传值和data与props的区别
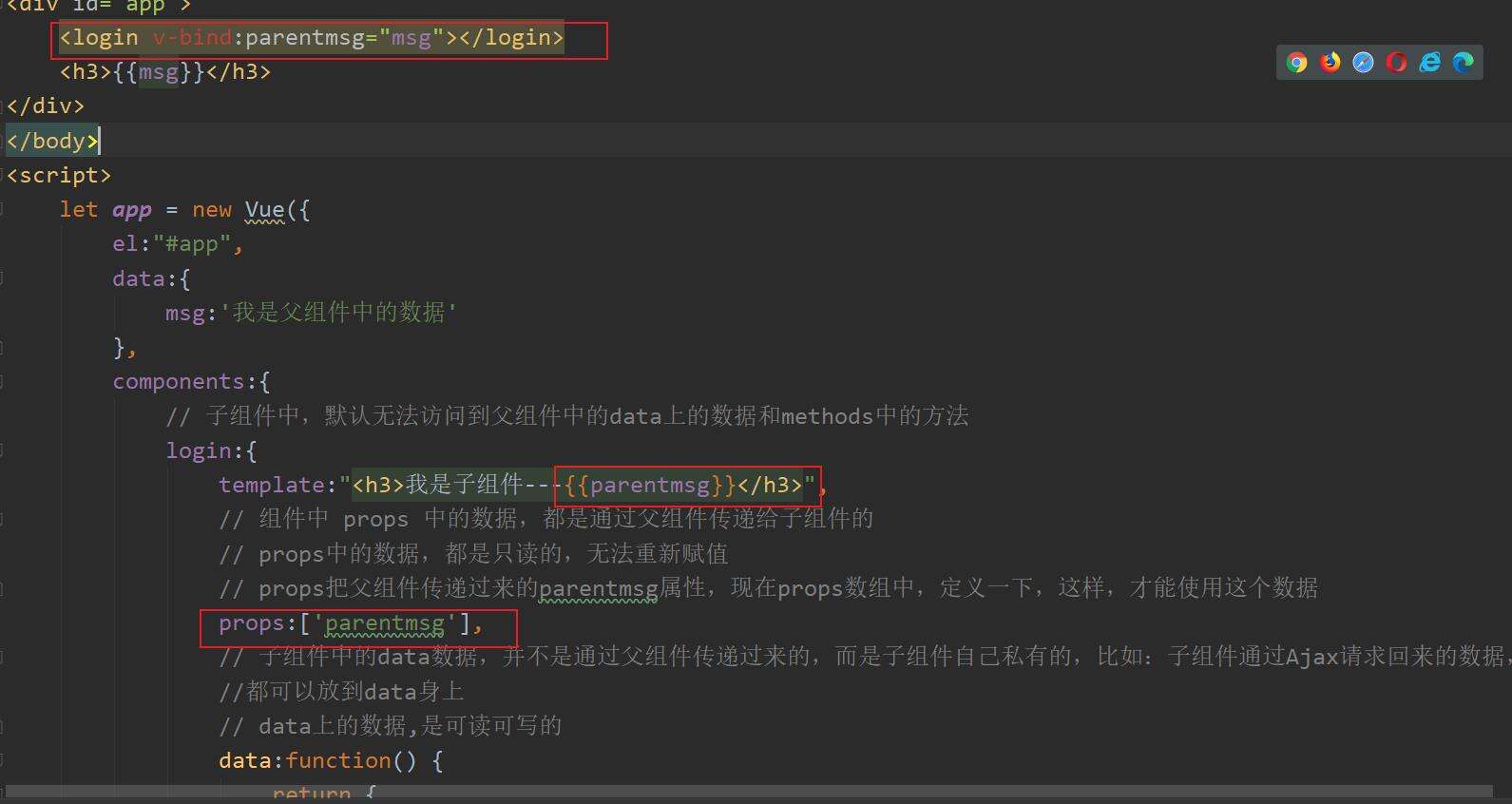
1、子组件中,默认无法访问到父组件中的data上的数据和methods中的方法
2、data和props区别:
(1)组件中 props 中的数据,都是通过父组件传递给子组件的;
props中的数据,都是只读的,无法重新赋值;
props把父组件传递过来的parentmsg属性,现在props数组中,定义一下,这样,才能使用这个数据;
(2)子组件中的data数据,并不是通过父组件传递过来的,而是子组件自己私有的,比如:子组件通过Ajax请求回来的数据, 都可以放到data身上;
data上的数据,是可读可写的;

2、组件传值-子组件通过事件调用向父组件传值
<div id="app">
<!-- 父组件向子组件传递方法,使用的是事件绑定机制:v-on,当我们自定义了一个事件属性之后,那么
子组件就能够通过某些方式,来调用传递进去的这个方法了-->
<login v-on:func="show"></login>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
parentmsg:null
},
methods:{
show:function (data) {
console.log("我是父组件的方法"+data);
this.parentmsg = data;
}
},
components:{
login:{
template:"<h3 v-on:click='btn'>我是子组件---点击我,给父组件传值</h3>",
data:function() {
return {
sonmsg:"我是子组件的数据"
}
},
methods:{
btn:function () {
console.log("点击我,给父组件传值");
// emit 英文原意:是触发、调用、发射的意思
this.$emit("func",this.sonmsg);
}
}
}
}
})
</script>
3、组件案例-列表的发表评论刷新(之后补充)
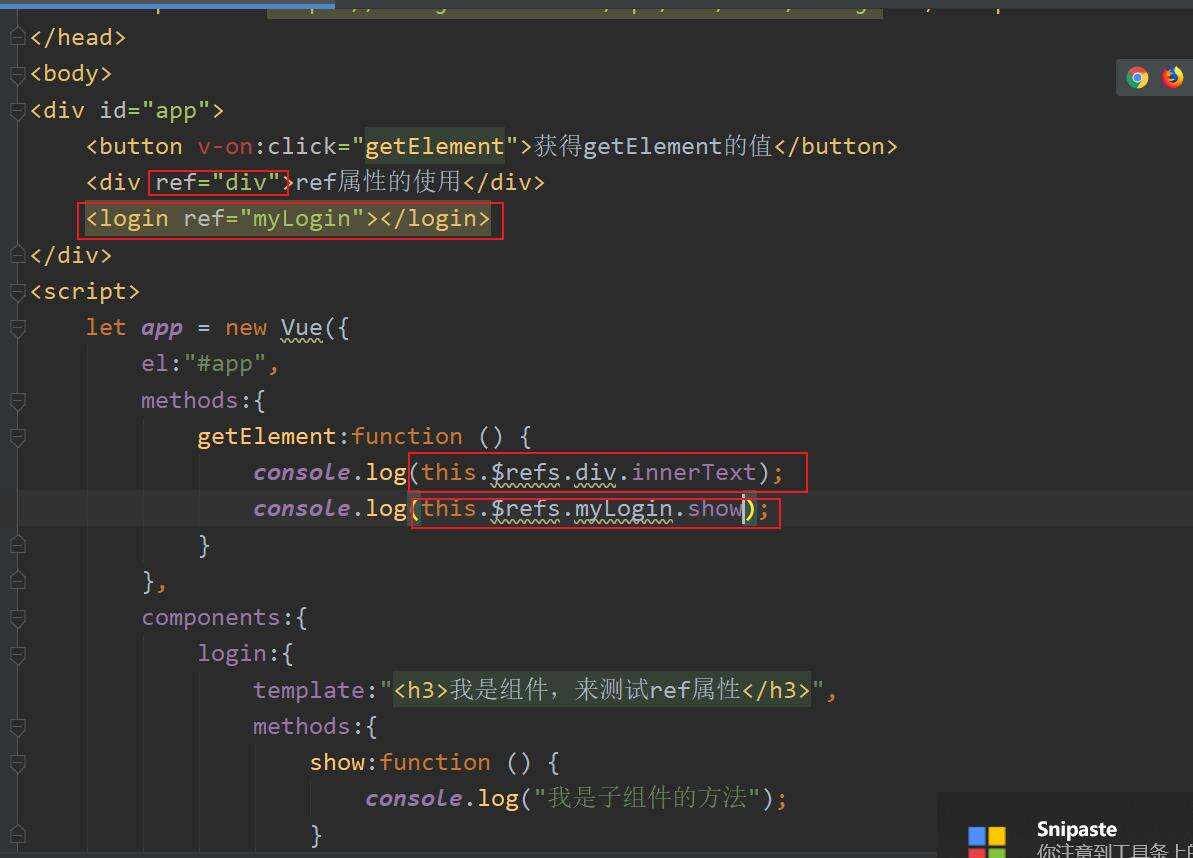
4、使用ref获取DOM元素和组件引用

5、路由-前端路由和后端路由的概念
5.1 什么是路由
1、后端路由:对于普通的网站,所有的超链接都是URL地址,所有的URL地址都对应服务器上对应的资源;
2、前端路由:对于单页面程序来说,主要通过URL中的hash(#号)来实现不同页面之间的切换,同时,hash有一个特点:HTTP请求中不会包含hash相关的内容;所以,单页面程序中的页面跳转主要用hash实现;
3、在单页面应用程序中,这种通过hash改变来切换页面的方式,称作前端路由(区别于后端路由);
URL中的hash(并号):
http://www.cnblogs.com/joyho/articles/4430148.html
5.2 路由-安装vue-router
1、直接下载:
https://router.vuejs.org/installation.html
2、模块化安装
5.3 路由-vue-router的基本使用
1、安装vue-router模块
(要先按照vue)
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 1、安装vue-router路由模块-->
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
2、创建一个路由对象,当导入vue-router包之后,在window全局对象中,就有了一个路由的构造函数,叫做VueRouter
在new路由对象的时候,可以为构造函数,传递一个配置对象
route 这个匹配对象中的route表示【路由匹配规则】的意思
每个路由规则,都是一个对象,这个规则对象身上,有两个必须的属性;
属性1是path,表示监听哪个路由链接地址;
属性2是component,表示,如果路由是前面匹配的path,则展示component属性对应的那个组件;
注意:component的属性值,必须是一个组件的模板对象,不能是组件的引用名称;
// 组件的模板对象
var login = {
template: "<h1>登录组件</h1>"
}
var register = {
template: "<h1>注册组件</h1>"
}
var routeObj = new VueRouter({
routers: [
{path: '/login', component: login},
{path: "/register", component: register}
]
})
将路由规则对象,注册到app实例上,用来监听URL地址的变化,然后展示对应的组件
let app = new Vue({
el: "#app",
data: {},
methods: {},
// 将路由规则对象,注册到app实例上,用来监听URL地址的变化,然后展示对应的组件
router: routeObj
})
3、容器:router-view 元素
vue-router提供的元素,专门当做占位符的,
将来,路由规则匹配的组件,就会展示到这个router-view中去
所以,我们可以把router-view看做占位符
<div id="app">
<!--vue-router提供的元素,专门当做占位符的,
将来,路由规则匹配的组件,就会展示到这个router-view中去
所以,我们可以把router-view看做占位符-->
<router-view></router-view>
</div>
5.4 路由-router-link的使用
router-link 默认渲染为一个a标签,可以通过tag属性来改变要渲染成什么标签;
<div id="app">
<!-- <a href="#/login">登录</a>-->
<!-- <a href="#/register">注册</a>-->
<!-- router-link 默认渲染为一个a标签-->
<router-link to="/login" tag="span">登录</router-link>
<router-link to="/register">注册</router-link>
<router-view></router-view>
</div>
5.5 路由-路由redirect重定向的使用
默认打开页面是在login页面;这里的redirect和Node中的redirect完全是两码事;
var routeObj = new VueRouter({
routes: [
{path:"/",redirect:"/login"},//这里的redirect和Node中的redirect完全是两码事
{path: '/login', component: login},
{path: "/register", component: register}
]
})
5.6 路由-设置选中路由高亮的两种方式

1、可以使用默认值:router-link-active来进行设置样式;
2、使用路由的构造选项linkActiveClass来全局配置,修改默认值,使用修改后的样式进行设置;
https://router.vuejs.org/zh/api/#active-class
var routeObj = new VueRouter({
routes: [
{path:"/",redirect:"/login"},//这里的redirect和Node中的redirect完全是两码事
{path: '/login', component: login},
{path: "/register", component: register}
],
//使用路由的构造选项linkActiveClass来全局配置
linkActiveClass:'myactive'
})
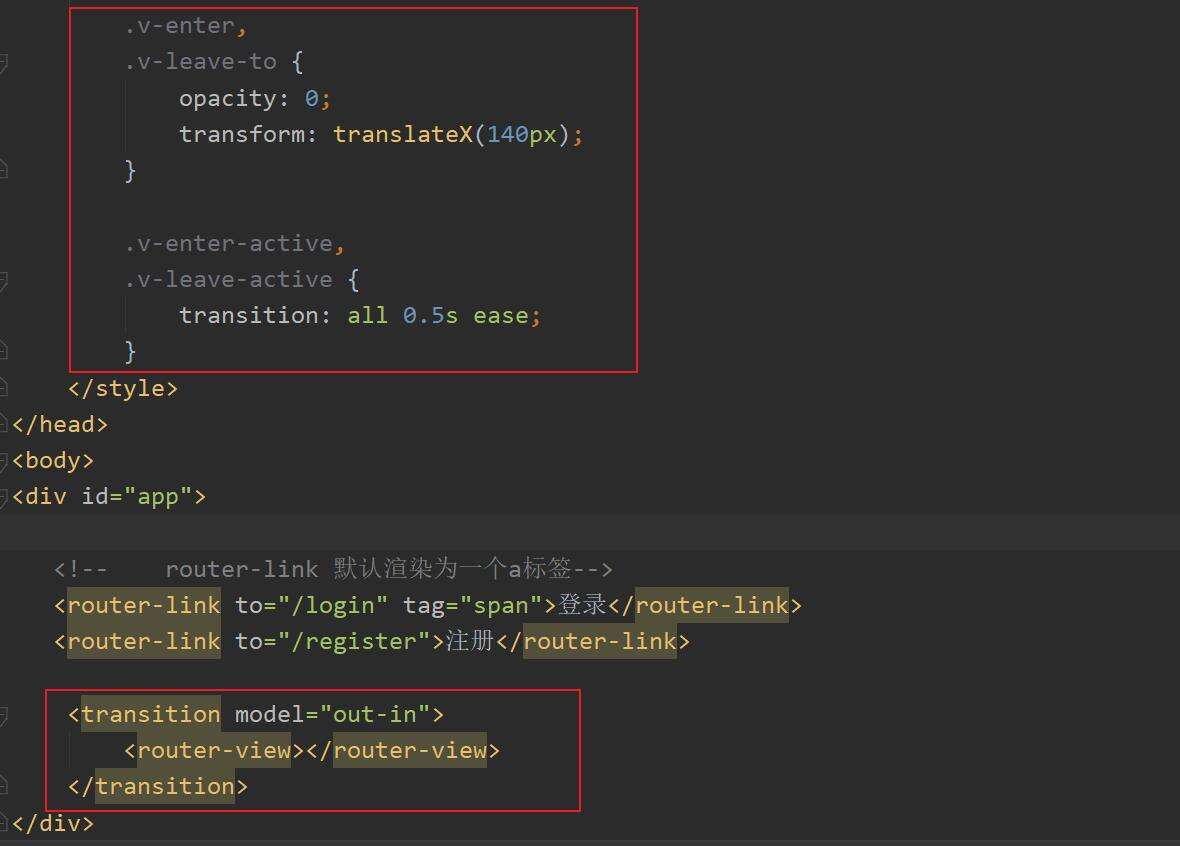
5.7 路由-为路由切换启动动画
<style>
.myactive {
color: red;
}
.v-enter,
.v-leave-to {
opacity: 0;
transform: translateX(140px);
}
.v-enter-active,
.v-leave-active {
transition: all 0.5s ease;
}
</style>
<div id="app">
<!-- router-link 默认渲染为一个a标签-->
<router-link to="/login" tag="span">登录</router-link>
<router-link to="/register">注册</router-link>
<transition model="out-in">
<router-view></router-view>
</transition>
</div>

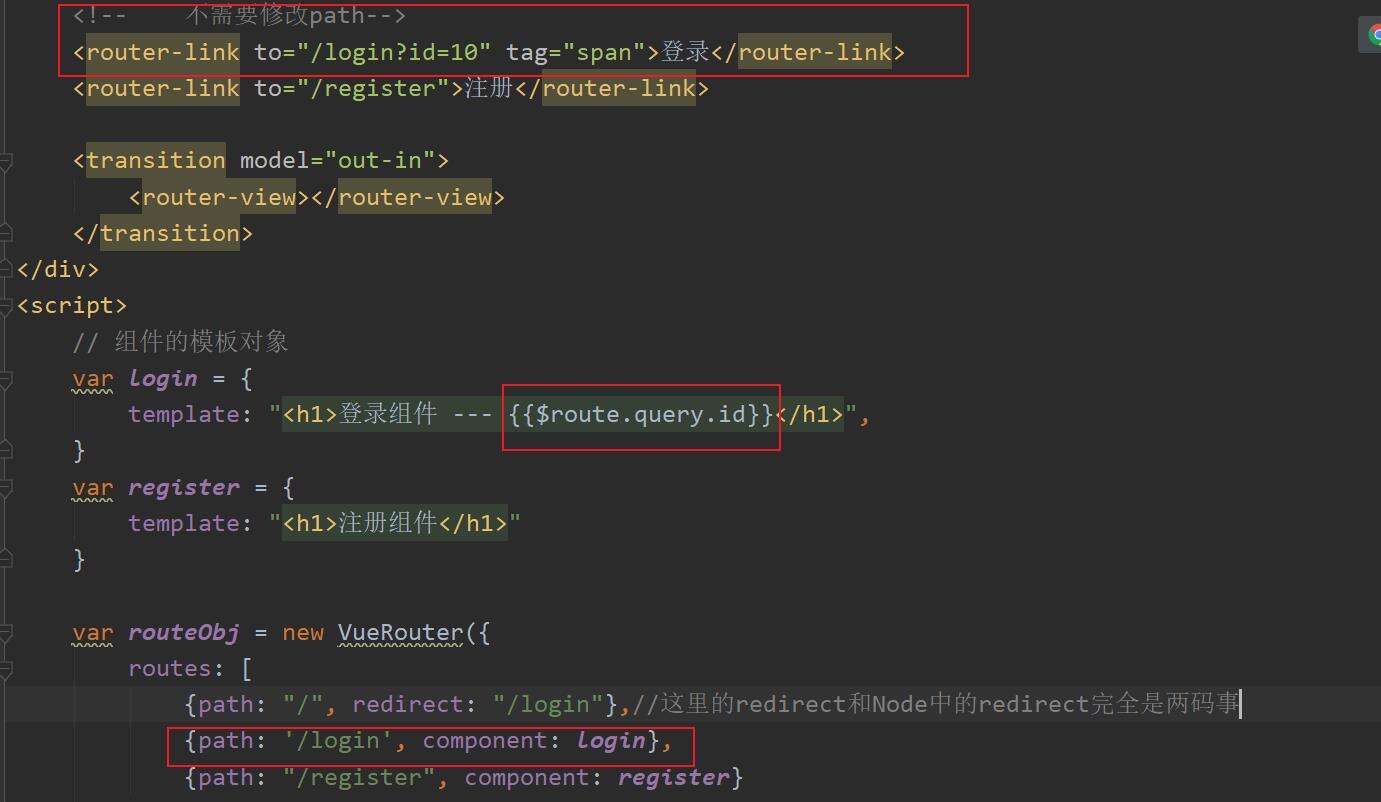
5.8 路由传参-使用query方式传递参数
在路由规则中定义参数:

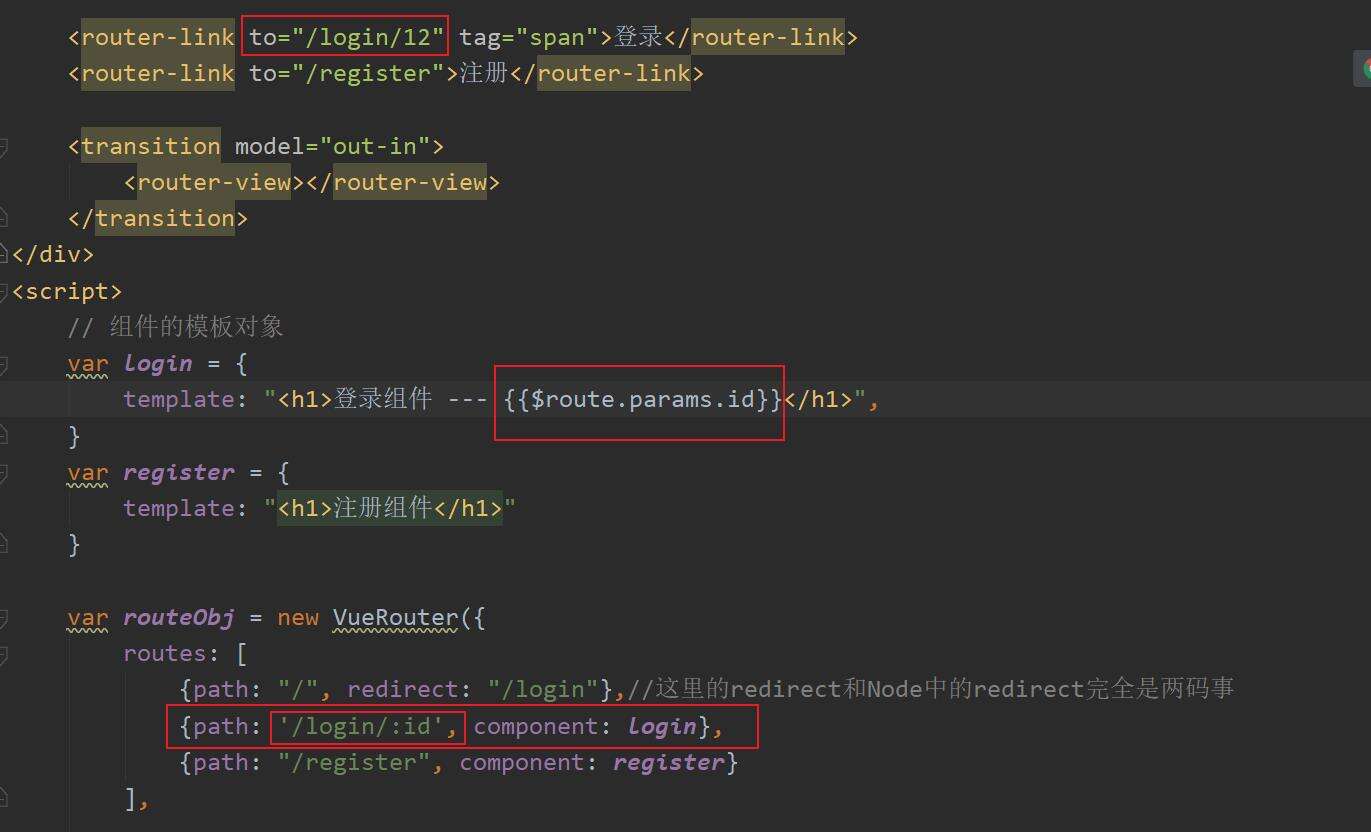
5.9 路由传参-使用params方式传递路由参数

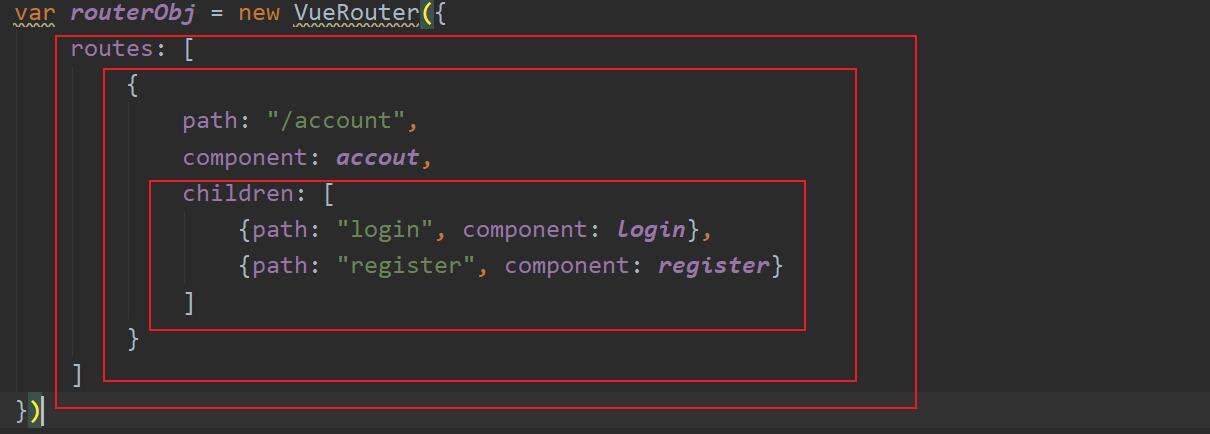
5.10 路由-使用children属性实现路由嵌套
使用children属性实现子路由,同时,子路由的path前面不要带“/”,否则永远以根路径开始请求,这样不方便我们用户去理解URL地址
<div id="app">
<router-link to="/account">account</router-link>
<router-view></router-view>
</div>
<template id="tmpl">
<div>
<h3>这是一个Account组件</h3>
<router-link to="/account/login">登录</router-link>
<router-link to="/account/register">注册</router-link>
<router-view></router-view>
</div>
</template>
<script>
var accout = {
template: "#tmpl"
}
var login = {
template: "<h5>登录</h5>"
}
var register = {
template: "<h5>注册</h5>"
}
var routerObj = new VueRouter({
routes: [
{
path: "/account",
component: accout,
children: [
{path: "login", component: login},
{path: "register", component: register}
]
}
]
})
let app = new Vue({
el: "#app",
data: {},
methods: {},
router: routerObj
})
</script>

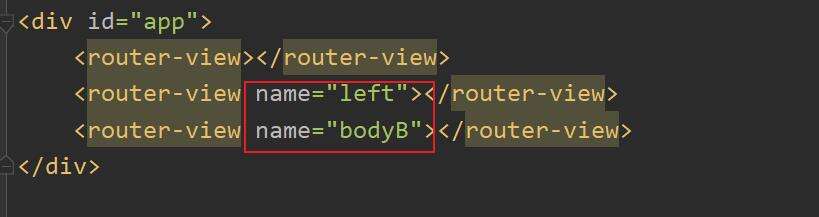
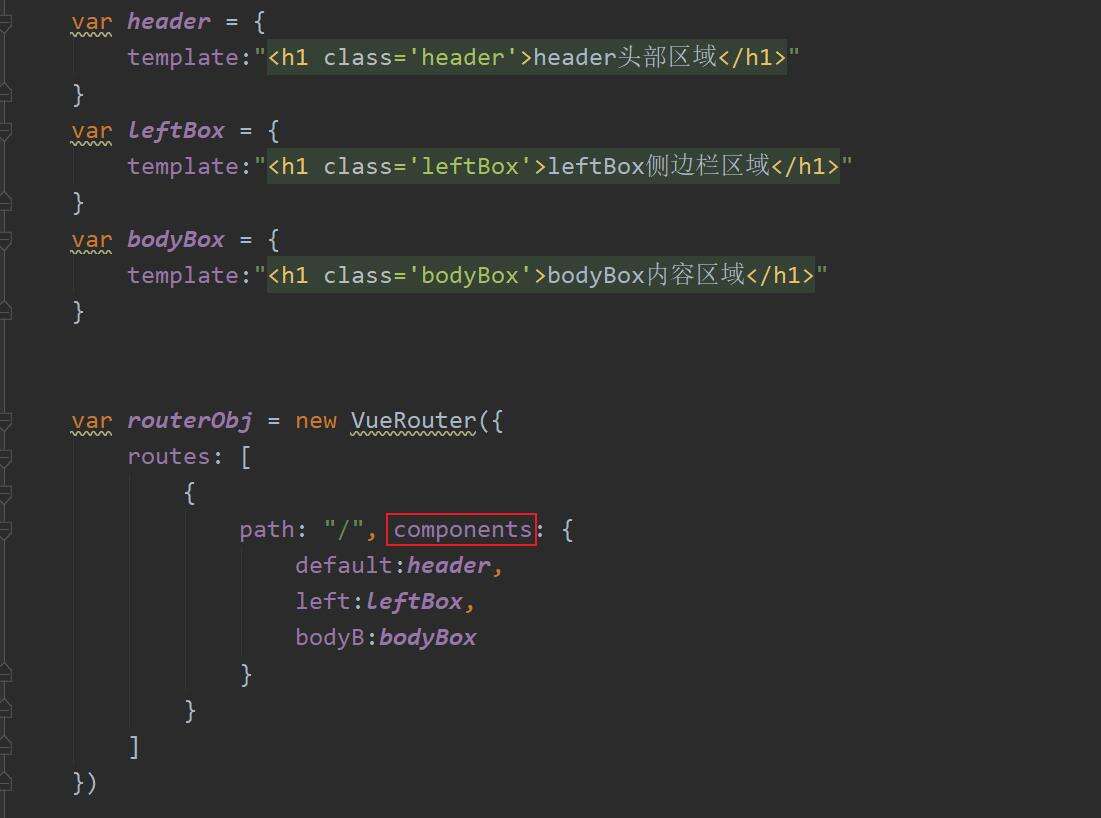
5.11 路由-使用命名视图实现经典布局
<div id="app">
<router-view></router-view>
<router-view name="left"></router-view>
<router-view name="bodyB"></router-view>
</div>
<style>
* {
padding: 0;
margin: 0;
}
.header {
background-color: pink;
}
.leftBox {
background-color: purple;
float: left;
height: 600px;
}
.bodyBox {
background-color: blue;
height: 600px;
}
</style>
<script>
// 组件模板对象
var header = {
template:"<h1 class='header'>header头部区域</h1>"
}
var leftBox = {
template:"<h1 class='leftBox'>leftBox侧边栏区域</h1>"
}
var bodyBox = {
template:"<h1 class='bodyBox'>bodyBox内容区域</h1>"
}
var routerObj = new VueRouter({
routes: [
{
path: "/", components: {
default:header,
left:leftBox,
bodyB:bodyBox
}
}
]
})
let app = new Vue({
el: "#app",
data: {},
methods: {},
router: routerObj
})
</script>


Day05
1、名称案例-使用keyup事件实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="firstname" v-on:keyup="getFullname">
<input type="text" v-model="lastname" v-on:keyup="getFullname">
<input type="text" v-model="fullname">
</div>
<script>
let app = new Vue({
el:"#app",
data:{
firstname:"",
lastname:"",
fullname:""
},
methods:{
getFullname:function () {
this.fullname = this.firstname + this.lastname;
}
}
})
</script>
</body>
</html>
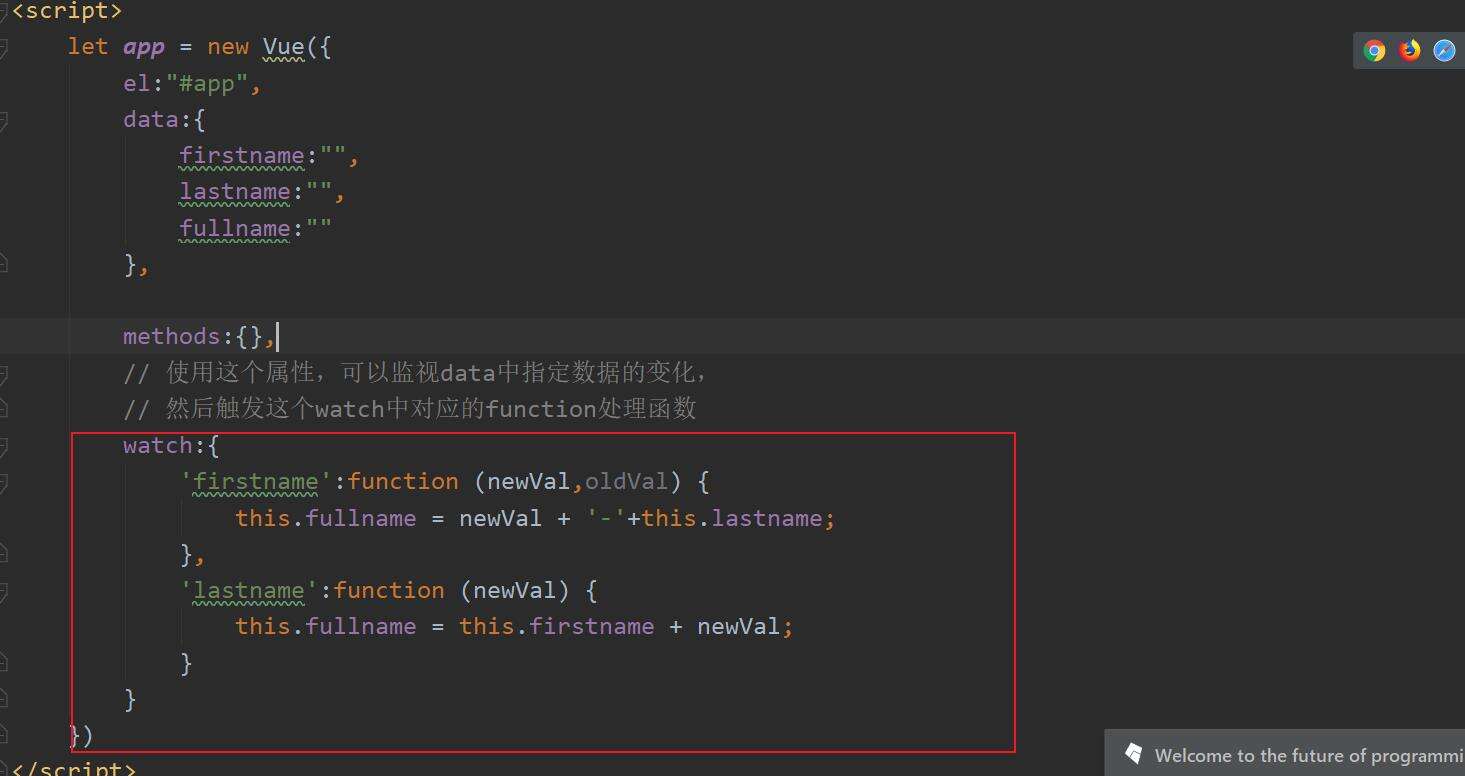
2、名称案例-使用watch监听文本框数据的变化
使用这个属性,可以监视data中指定数据的变化,然后触发这个watch中对应的function处理函数

3、watch-监视路由地址的改变
watch通过用来监听非DOM元素的事件的监听;
4、computed-计算属性的使用和3个特点
在computed中,可以定义一些属性,叫做【计算属性】,计算属性的本质,就是一个方法,只不过我们在使用这些计算属性的时候,是把它们的名称直接当做属性来使用的,并不会把计算属性当做方法来调用。
注意1:计算属性在引用的时候,一定不要加()去调用,直接把它当作普通属性去使用就好了;
注意2:只要计算属性,这个function内部所用到的任何data中的数据发生了改变,就会重新计算这个计算属性的值;
注意3:计算属性的求值结果会被缓存起来,方便下次直接使用;如果计算属性方法中,所依赖的任何数据都没有发生过变化,则不会重新对计算属性求值;
5、methods,watch,computed对比
1、computed属性的结果会被缓存,除非依赖的响应式属性变化才会重新计算。主要当做属性来用;
2、methods方法表示一个具体的操作,主要书写业务逻辑;
3、watch一个对象,键是需要观察的表达式,值是对应回调函数,主要用来监听某些特定数据的变化,从而进行某些具体业务逻辑操作,可以看作是computed和methods的结合体;
6、nrm的安装使用
作用:提供了一些最常用的NPM包镜像地址,能够让我们快速的切换安装包时候的服务器地址;
什么是镜像:原来包一开始只是存在与国外的NPM服务器,但是由于网络原因,经常访问不到,这时候,我们可以在国内,创建一个和官网完全一样的NPM服务器,只不过,数据都是从人家那里拿过来的,除此之外,使用方式完全一样;
注意:nrm只是单纯的提供了几个常用的下载包的URL地址,并能够让我们在这几个地址之间,很方便的进行切换,但是,我们每次装包的时候,使用的装包工具都是npm;
1、运行npm install nrm -g 全局安装nrm包;
2、使用nrm.ls查看当前所有可用的镜像地址以及当前所使用的镜像源地址;
3、使用nrm use npm 或nrm use taobao 切换不同的镜像源地址;
7、Webpack的学习
7.1 Webpack-概念的引入
在网页中会引用哪些常见的静态资源?
JS: .js、 .jsx、.coffee、.ts(Typescript);
CSS:.css、.less、.sass(基本没人用)、.scss
Images:.jpg、.gif、.svg
字体文件(Fonts):.ttf、.svg、.woff、.woff2
模板文件:.ejs、.jade(不好用)、.vue(这是在webpack中定义组件的方式,推荐这么用)
网页中引入的静态资源多了以后有什么问题?
1、网页加载速度慢,因为,我们要发起很多的二次请求;
2、要处理错综复杂的依赖关系;
如何解决上述两个问题?
1、合并、压缩、精灵图、图片的base64编码;
2、可以使用之前学过的requireJS,也可以使用webpack(可以解决各个包之间的复杂依赖关系);
什么是webpack?
webpack是前端的一个项目构建工具,它是基于Node.js开发出来的一个前端工具;
如何完美实现上述的2种解决方案:
1、使用Gulp,是基于task任务的;
2、使用webpack,是基于整个项目进行的;
借助于webpack这个自动化前端构建工具,可以完美实现资源的合并、打包、压缩、混淆等诸多功能;
webpack官网:https://www.webpackjs.com/
7.2 Webpack-最基本的使用方式
webpack 安装的两种方式:
1、运行npm i webpack -g,全局安装webpack,这样就能在全局下使用webpack了;
2、在项目根目录下运行 npm i webpack --save-dev安装到项目依赖中;
webpack可以做什么事情:
1、webpack能够处理JS文件的互相依赖关系;
2、webpack能够处理JS的兼容问题,让高级的、浏览器不识别的语法,转换为低级的、浏览器能正常识别的语法;
刚刚运行的命令格式:webpack 要打包的文件的路径 打包好的输出文件的路径;(全局安装后可以这样写)
7.3 webpack-最基本的配置文件的使用
webpack.config.js配置文件:
const path = require('path')
module.exports = {
entry: path.join(__dirname, './src/main.js'),// 入口,表示,要使用 webpack 打包哪个文件
output: { // 输出文件相关的配置
path: path.join(__dirname, './dist/bundle.js'), // 指定 打包好的文件,输出到哪个目录中去
filename: 'bundle.js' // 这是指定 输出的文件的名称
},
// 通过选择 development 或 production 之中的一个,来设置 mode 参数,可以启用相应模式下的 webpack 内置的优化
mode:'development'
}
当我们在控制台直接输入webpack命令执行的时候,webpack做了以下几步:
1、首先,webpack发现,我们并没有通过命令的形式,给它指定入口和出口;
2、webpack就会去项目的根目录中,查找一个叫做webpack.config.js的配置文件;
3、当找到配置文件后,webpack会去解析执行这个配置文件,当解析执行完配置文件后,就得到了配置中导出的配置对象;
4、当webpack拿到配置对象后,就拿到了配置对象中,指定的入口和出口,然后进行打包构建;
7.4 webpack-dev-server的基本使用
使用webpack-dev-server这个工具,来实现自动打包编译的功能;
1、运行npm install webpack-dev-server -D把这个工具安装到项目的本地开发依赖;
2、安装完毕后,这个工具的用法,和webpack命令的用法,完全一样;
3、由于我们是在项目中本地安装的webpack-dev-server,所以,无法把它当作脚本命令,在powershell终端中直接运行;(只有那些安装到全局-g的工具,才能再终端中正常执行);
4、注意:webpack-dev-server 这个工具,如果想要正常运行,要求,在本项目中,必须安装webpack
5、webpack-dev-server帮我们打包生成的bundle.js文件,并没有存放到实际的物理磁盘上,而是直接托管到了电脑的内存中,所以,我们在项目根目录中,根本找不到这个打包好的bundle.js;
6、我们可以认为webpack-dev-server把打包好的文件以一种虚拟的形式托管到了咱们项目的根目录中,虽然我们看不到它,但是可以认为和dist 、src、node-modules平级,有一个看不见的文件,叫做bundle.js;
node nodemon
webpack webpack-dev-server
安装过程出现的错误请看:https://editor.csdn.net/md/?articleId=115425441
怎么停止webpack-dev-server:Ctrl+C ,然后选择y即可
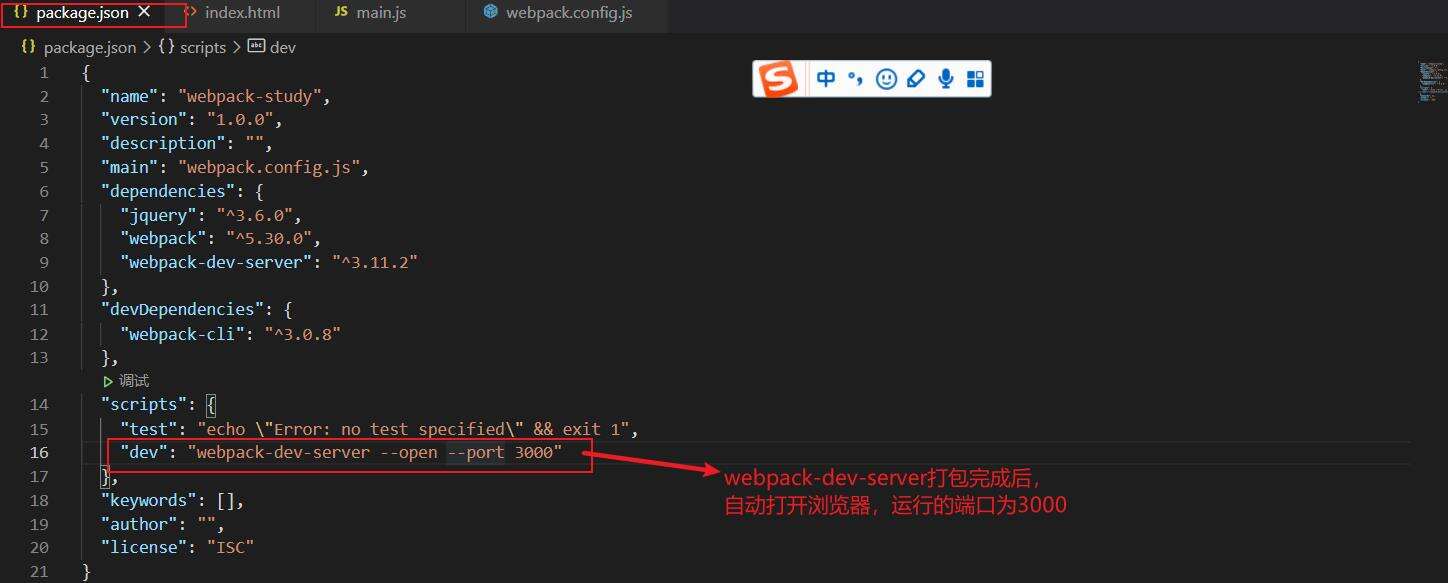
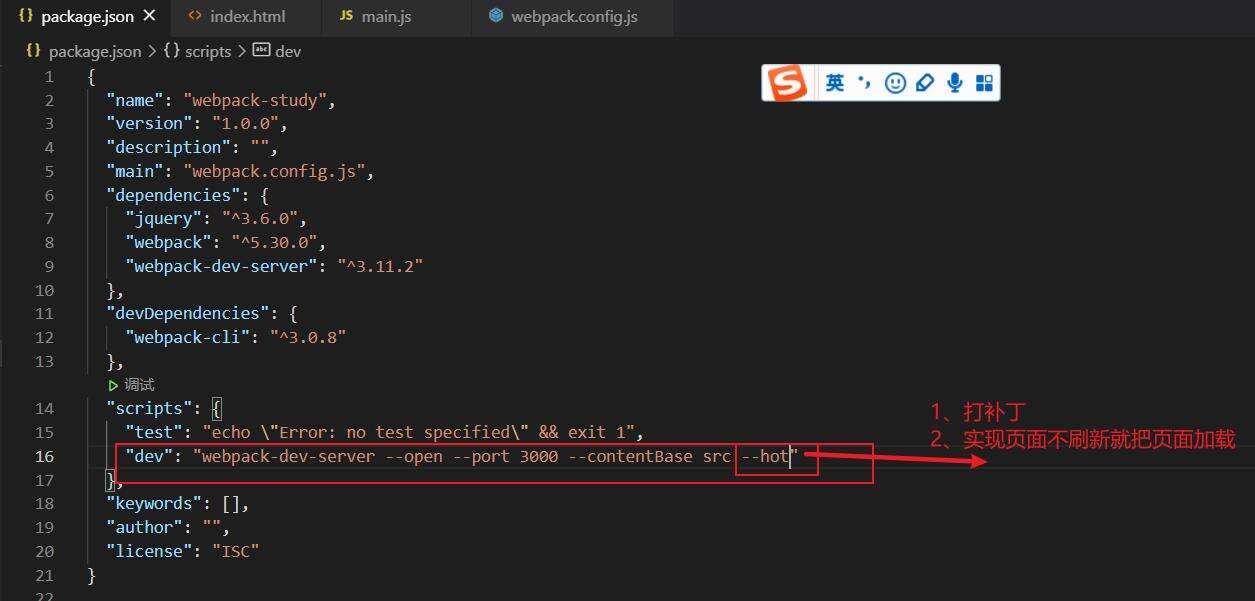
7.5 webpack-dev-server的常用命令参数



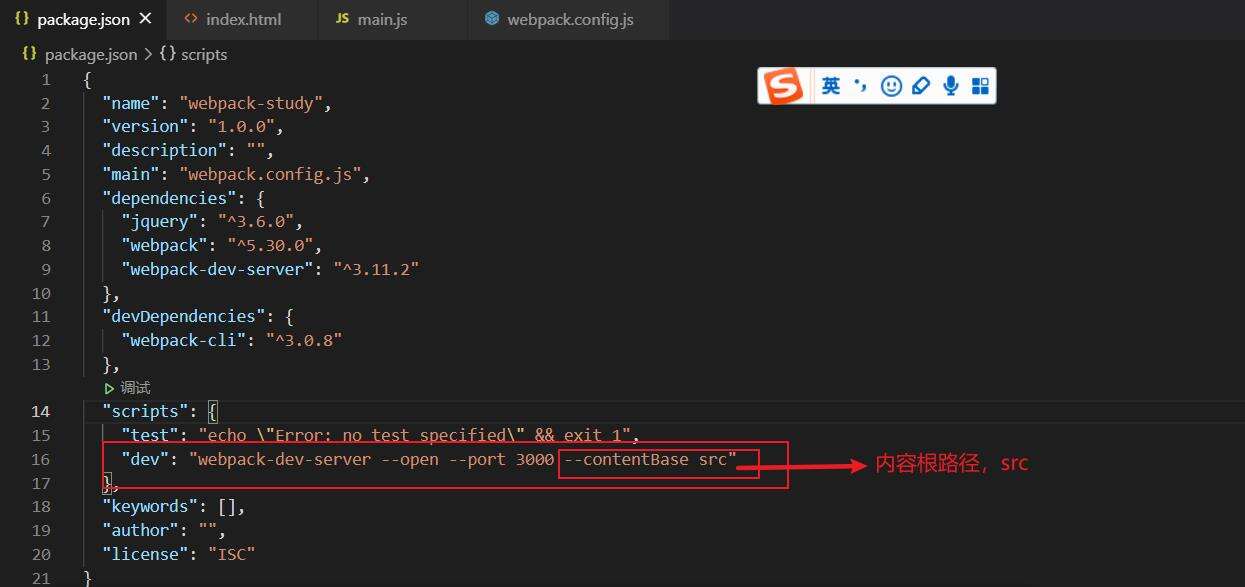
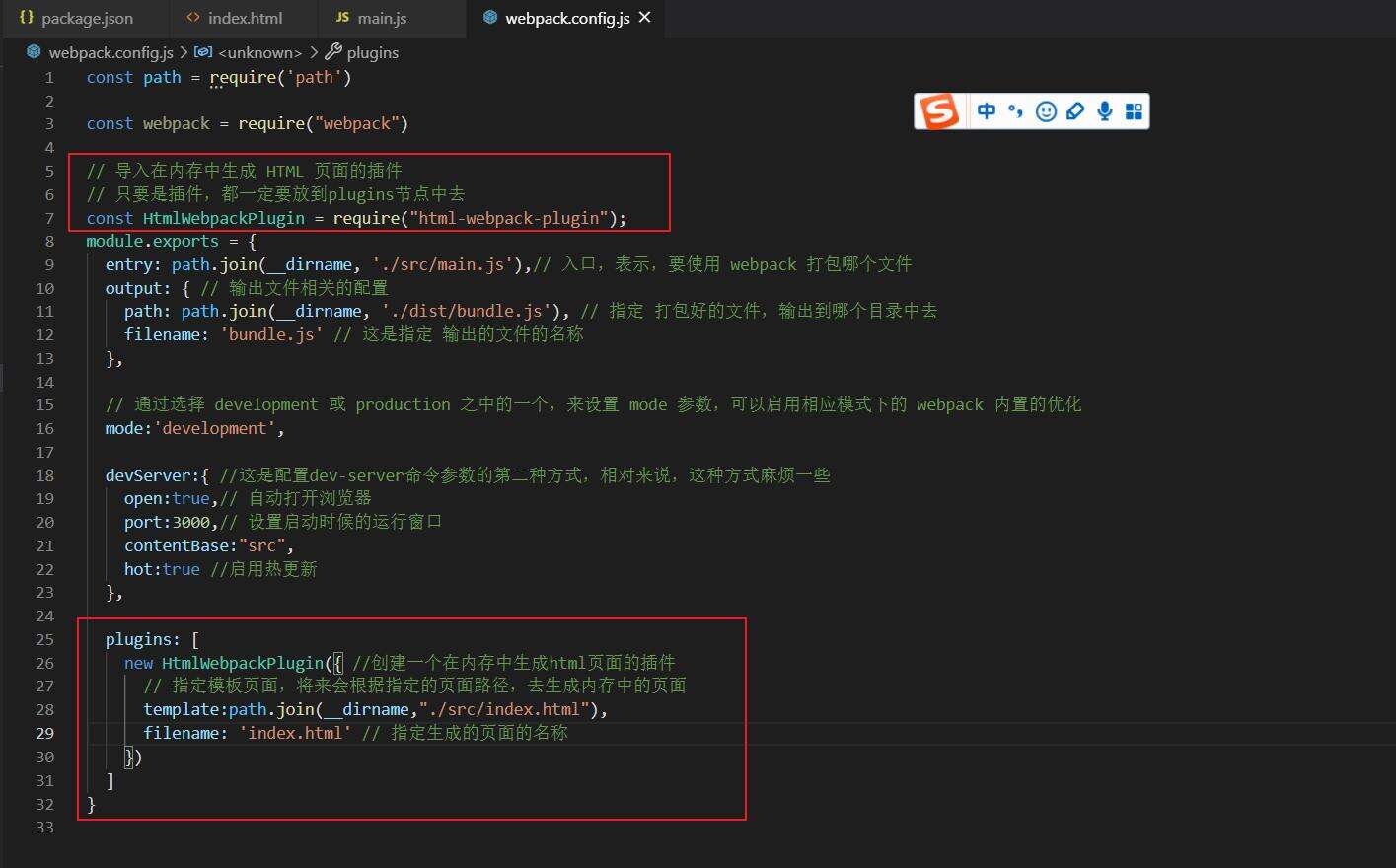
7.6 webpack-dev-server配置命令的第二种方式(了解)
在webpack.config.js配置文件里面写:
const path = require('path')
module.exports = {
entry: path.join(__dirname, './src/main.js'),// 入口,表示,要使用 webpack 打包哪个文件
output: { // 输出文件相关的配置
path: path.join(__dirname, './dist/bundle.js'), // 指定 打包好的文件,输出到哪个目录中去
filename: 'bundle.js' // 这是指定 输出的文件的名称
},
// 通过选择 development 或 production 之中的一个,来设置 mode 参数,可以启用相应模式下的 webpack 内置的优化
mode:'development',
devServer:{ //这是配置dev-server命令参数的第二种方式,相对来说,这种方式麻烦一些
open:true,// 自动打开浏览器
port:3000,// 设置启动时候的运行窗口
contentBase:"src",
hot:true //启用热更新
}
}
7.7 html-webpack-plugin的两个基本作用
这个插件的两个作用:
1、自动在内存中根据指定页面生成一个内存的页面;
2、自动把打包好的bundle.js追加到页面中去;
使用html-webpack-plugin插件配置启动页面:
由于使用–contentBase指令的过程比较繁琐,需要指定启动的目录,同时还需要修改index.html中script标签的src属性,所以推荐大家使用html-webpack-plugin插件配置启动页面;
1、运行cnpm i html-webpack-plugin --save-dev安装到开发依赖;
2、修改webpack.config.js配置文件如下:

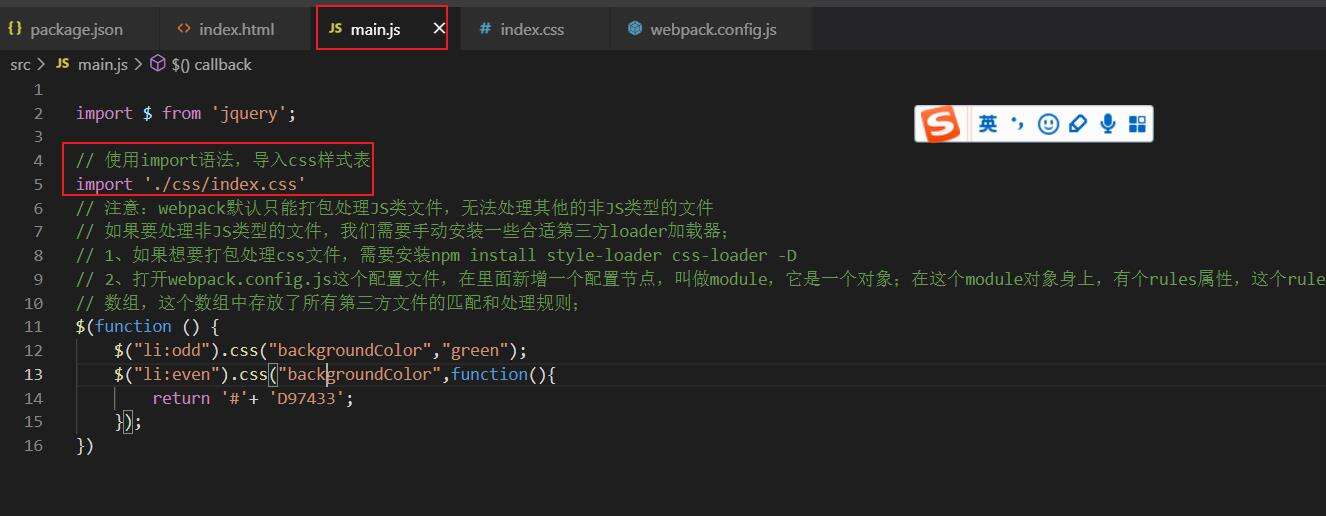
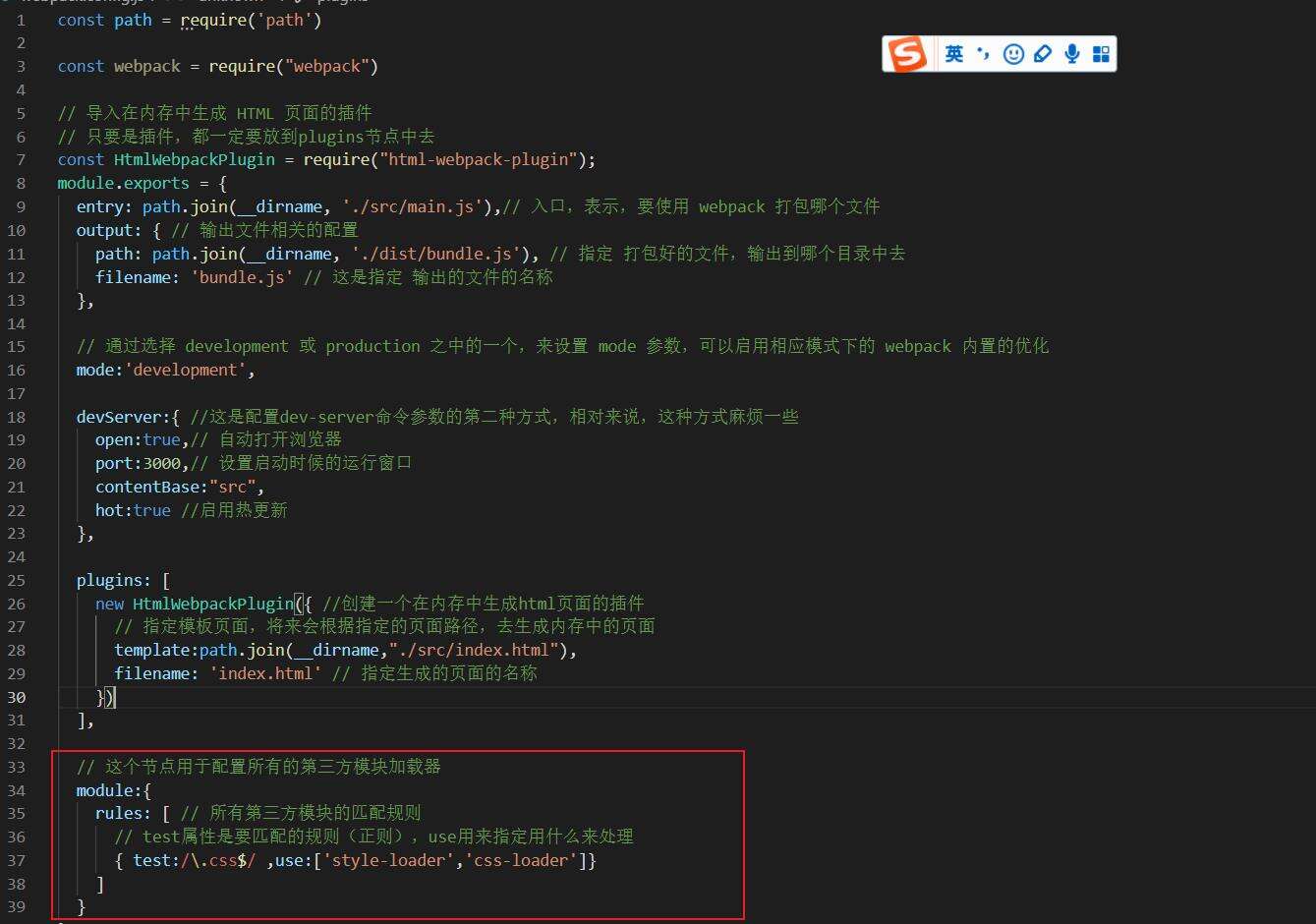
7.8 loader-配置处理css样式表的第三方loader

注意:webpack默认只能打包处理JS类文件,无法处理其他的非JS类型的文件
如果要处理非JS类型的文件,我们需要手动安装一些合适第三方loader加载器;
1、如果想要打包处理css文件,需要安装npm install style-loader css-loader -D
2、打开webpack.config.js这个配置文件,在里面新增一个配置节点,叫做module,它是一个对象;在这个module对象身上,有个rules属性,这个rules是一个
数组,这个数组中存放了所有第三方文件的匹配和处理规则;

7.9 loader-分析webpack调用第三方loader的过程
webpack处理第三方文件类型的过程:
1、发现这个要处理的文件不是JS文件,然后就去配置文件中,查找有没有对应的第三方loader规则;
2、如果能找到对应的规则,就会调用对应的loader处理这种文件类型;
3、在调用loader的时候,是从后往前调用的;

4、当最后的一个loader调用完毕,会把处理的结果,直接交给webpack进行打包合并,最终输出到bundle.js中;
7.10 loader-配置处理less文件的loader

7.11 loader-配置处理scss文件的loader

7.12 webpack中url-loader的使用
默认情况下,webpack无法处理css文件中的url地址,不管是图片还是字体库,只要是url地址,都处理不了
// 这个节点用于配置所有的第三方模块加载器
module: {
rules: [ // 所有第三方模块的匹配规则
// test属性是要匹配的规则(正则),use用来指定用什么来处理
{ test: /\.css$/, use: ['style-loader', 'css-loader'] },
{
test: /\.(jpg|png|bmp|jpeg|gif)$/, use: [
{
loader: 'url-loader',
options: {
limit: false,
},
}
]
},// 处理图片路径的loader
{ test: /\.(ttf|eot|svg|woff|woff2)$/, use: 'url-loader' } // 处理字体图标路径的loader
]
}
安装与使用过程出现的错误:
https://editor.csdn.net/md/?articleId=115431587;
https://editor.csdn.net/md/?articleId=115431828
7.13 关于webpack和npm中的几个问题的说明
1、json文件中不能写注释;
7.14 webpack中babel的配置(来处理高级的JS语法)
babel官网:https://www.babeljs.cn/
在webpack中,默认只能处理一部分ES6的新语法,一些更高级的ES6语法或者
ES7语法webpack是处理不了的,这时候,就需要借助第三方loader,来帮助webpack处理这些高级的语法,当第三方loader把高级语法转为低级语法之后,会把结果交给webpack去打包到
bundle.js中
通过babel,可以帮助我们将高级的语法转换为低级的语法
1、在webpack中,可以运行如下两套命令,安装两套包,去安装babel相关的loader功能:
1.1 第一套包:npm install babel-core babel-loader babel-plugin-transform-runtime -D
1.2 第二套包:npm install babel-preset-env babel-preset-stage-0 -D
2、打开webpack的配置文件,在module节点下的rules数组中,添加一个新的匹配规则
2.1 {test:/..js$/,use:‘babel-loader’,exclude:/node_modules
