[使用Vue中的devServer.proxy代理跨域请求时的坑及奇妙的解决方法] POST 请求被转为了 GET 请求,并且传入的参数也被清除了。但是使用Postman测试接口时完全正常

项目:PC端网站
工具:前端:Vue 后端:PHP
请求和接口:axios & nginx
1.问题:
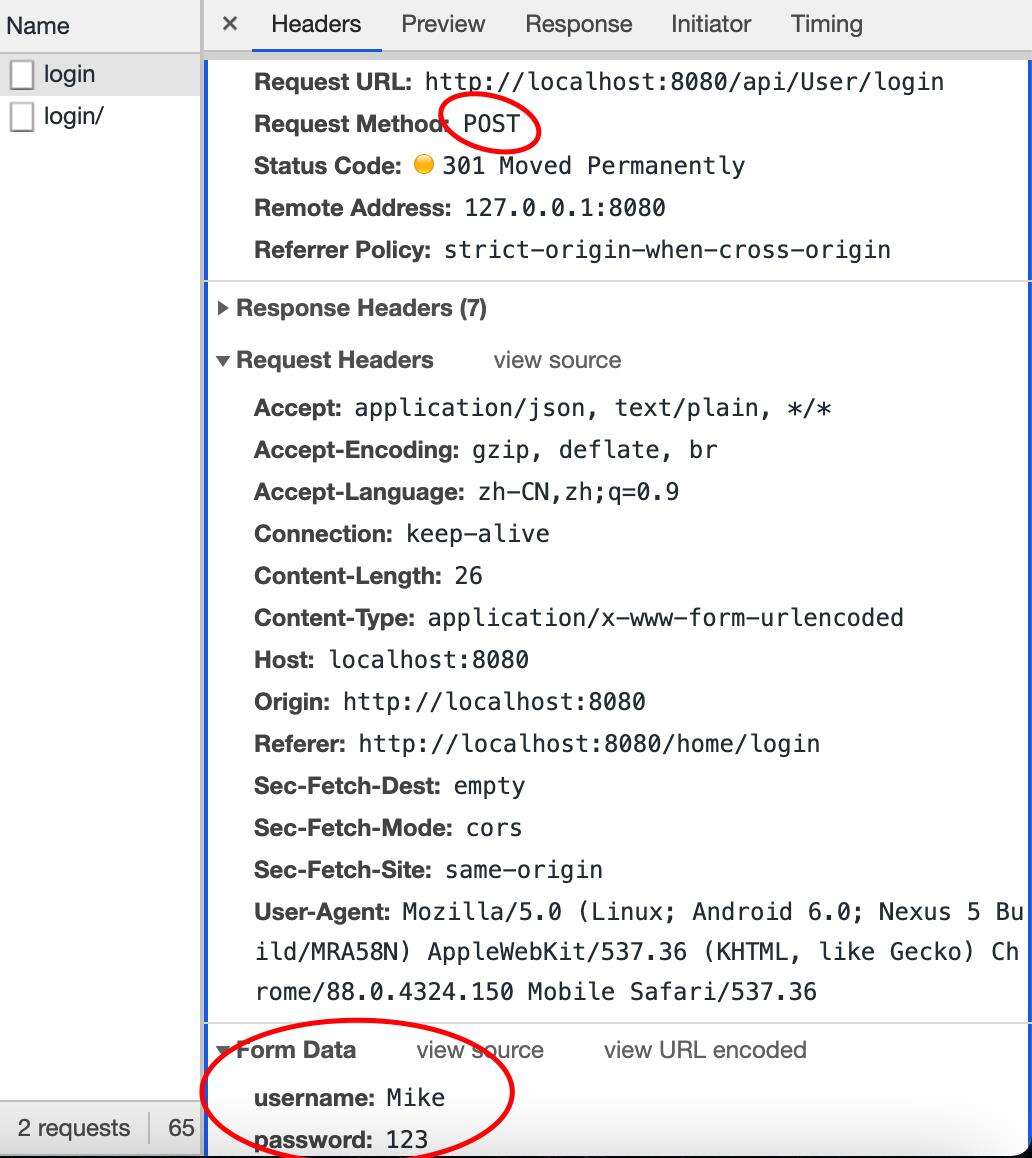
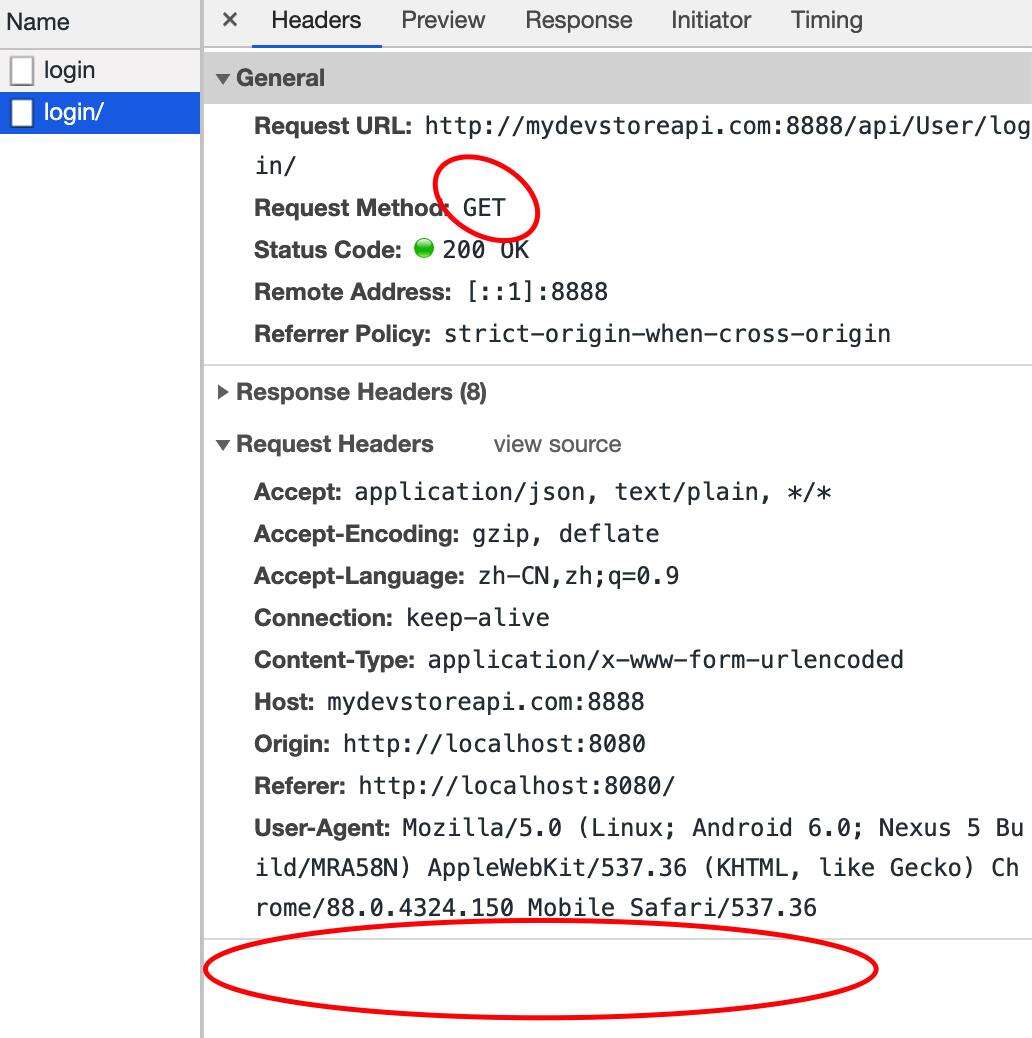
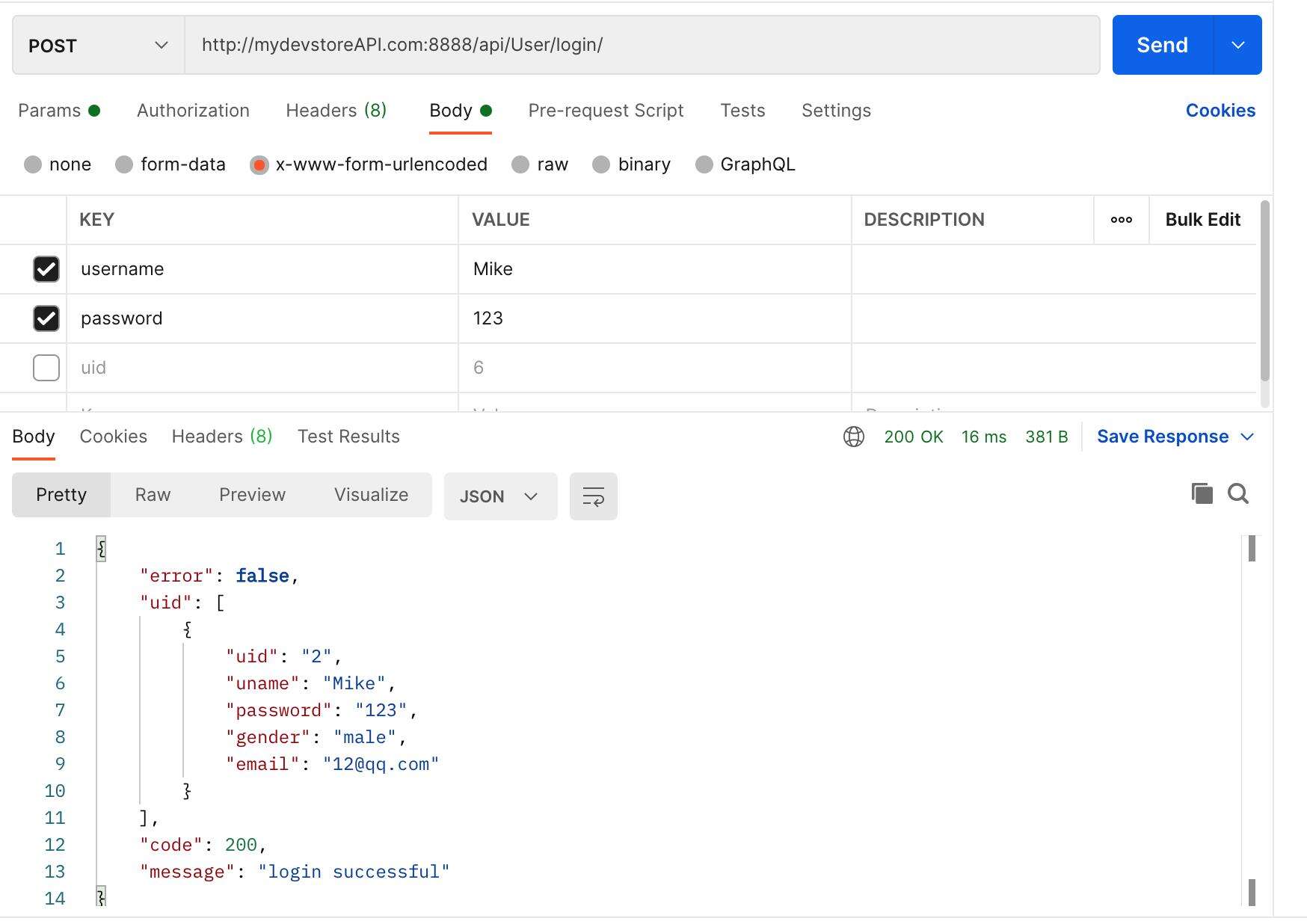
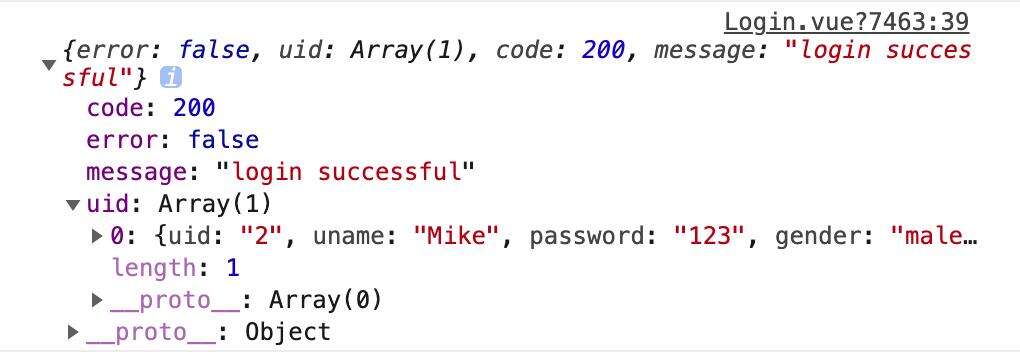
在开发用户登录功能时,使用Vue的devServe代理跨域请求后端接口时多出了一次请求, POST 请求被转为了 GET 请求,并且在这个过程中传入的参数也被清除了。但是使用Postman测试接口时完全正常。(如图)



既然postman访问正常,那么我推测问题导致的原因应该是前端axios的配置问题,但经过一天的百度谷歌疯狂搜索,很多解决方案都没有用。正当我心态即将炸裂之时,在胡乱调试之下发现了问题的源头:
请求中的一个 ‘/’ 符号
当时我心态就炸了,下面是我的一些配置
前端host: localhost:8080
后端host: mydevstoreAPI.com:8888
接口目录结构:
|————MydevstoreAPI
| |————api
| |-----User
| |----- login
| |----- index.php
我的axios配置
import axios from "axios";
export function request(config) {
// create request instance
const instance = axios.create({
baseURL:'/api',
timeout:1000,
});
}
vue.config.js中配置的proxy
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'https://mydevstoreAPI.com:8888/api', // 后台请求地址
ws: true,
changeOrigin: true,
pathRewrite: {
'^/api': '/' //通过pathRewrite重写地址,将前缀/api转为/
}
}
}
}
}
Vue中的请求(问题就出在这里!!!)
import {request} from "./request";
import qs from 'qs'
export function Login(username, password){
return request({
method:'post',
url:'/User/login', //问题就出在这里
headers:{'Content-Type': 'application/x-www-form-urlencoded'},
data:qs.stringify({'username': username, 'password':password })
})
}
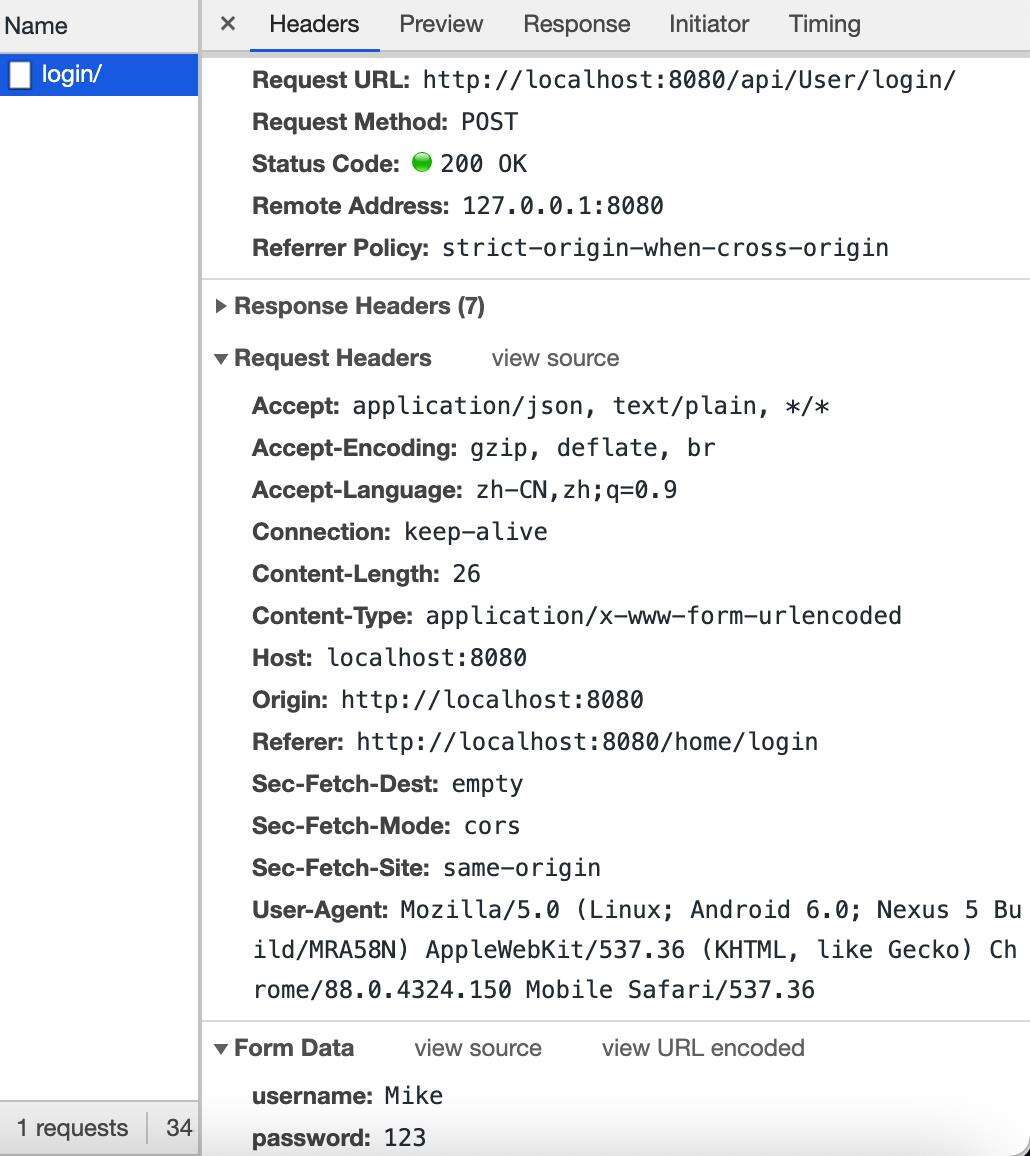
这里请求配置中的url最后结尾必须有’/’,也就是’/User/login/'我到现在也不知道为什么,知道的大佬可以点播一番
最后的结果:


最后我就在这里总结一下一天的搜索下来关于这个问题的一些有用的回答和其他人的奇妙方案
- 关于跨域请求的问题
https://www.jianshu.com/p/89a377c52b48
- axios POST 请求的三种写法
https://cloud.tencent.com/developer/article/1709763
- 这个人也是代理设置URL出了问题,https/http
https://blog.csdn.net/weixin_43553701/article/details/94589439
- 还有POST请求 data和params的区别一定分清,下面是axios中文文档
http://www.axios-js.com/zh-cn/docs/
