Vue3.0 性能提升主要是通过哪几方面体现的?

一、编译阶段
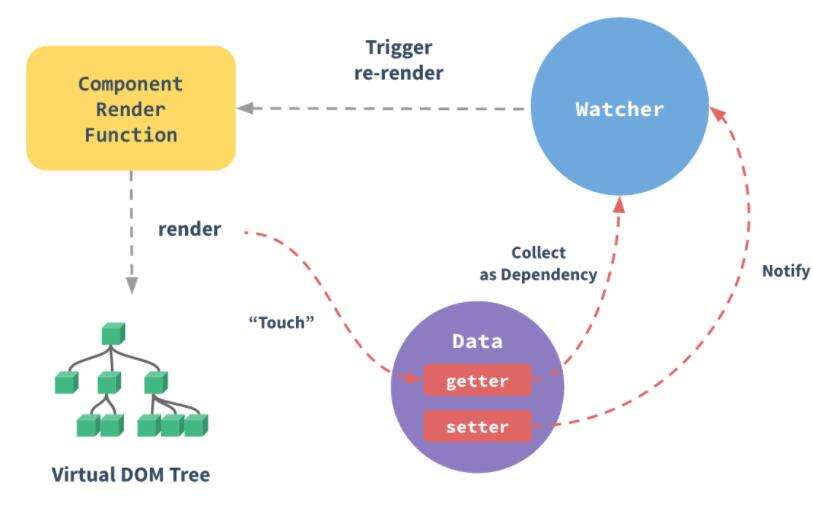
回顾Vue2,我们知道每个组件实例都对应一个 watcher 实例,它会在组件渲染的过程中把用到的数据property记录为依赖,当依赖发生改变,触发setter,则会通知watcher,从而使关联的组件重新渲染

试想一下,一个组件结构如下图
<template>
????<div?id="content">
????????<p?class="text">静态文本</p>
????????<p?class="text">静态文本</p>
????????<p?class="text">{
{?message?}}</p>
????????<p?class="text">静态文本</p>
????????...
????????<p?class="text">静态文本</p>
????</div>
</template>
可以看到,组件内部只有一个动态节点,剩余一堆都是静态节点,所以这里很多 diff 和遍历其实都是不需要的,造成性能浪费
因此,Vue3在编译阶段,做了进一步优化。主要有如下:
