Vue-Axios异步通信

什么是Axios
Axios是一个开元的可以在浏览器和NodeJS的一部通信框架,它主要作用是实现Ajax一部通信,其功能特点如下:
- 从浏览器创建XMLHttpRequests
- 从node.js创建http请求
- 支持Promise API [JS链式编程]
- 拦截请求响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF(跨站请求伪造)
GitHub : http://github.com/axios/axios
中文文档: http://www.axios-js.com/
为什么要使用Axios
由于Vue.js是一个 视图层框架 并且作者(尤雨溪)严格遵守SoC(关注度分离原则),所以Vue.js并不包含AJAX的通信功能,为了解决通信问题,作者单独开发了一个名为vue-resource的插件,不过在进入2.0版本以后对该插件的维护并推荐了Axios框架,少用jQuery,因为它操作Dom太频繁了
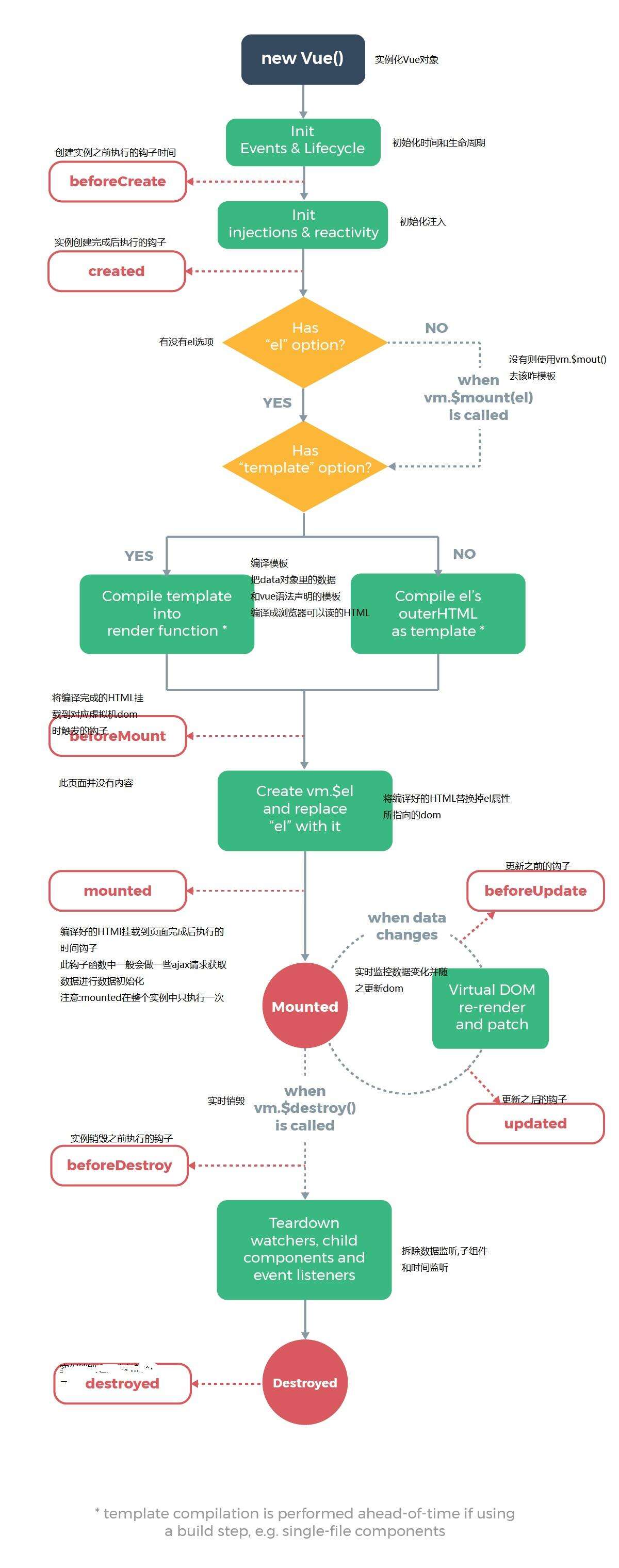
Vue的声明周期
官方文档:https://cn.vuejs.org/v2/guid/instance.html声明周期图示
Vue实例又一个完整的声明周期,也就是从开始创建,初始化数据,编译模块,挂载DOM,渲染->更新->渲染,卸载等一系列过程,我们称这是Vue的声明周期,通俗说就是Vue实例从创建到销毁的过程.就是生命周期
在Vue的整个生命周期中,它提供了一系列的时间,可以让我们在时间出发时注册JS方法,可以让我们自己注册JS方法控制整个大局,在这些时间响应方法中的this直接指向的是vue的实例

来一个栗子
先创建一个json文件我命名为demo1.json如下:
{
"name": "chougoushi",
"url": "https://www.cnblogs.com/chougoushi",
"page": 1,
"isNonProfit": true,
"address": {
"street": "青岛",
"city": "山东",
"country": "中国"
},
"links": [
{ "name": "baidu",
"url": "https://www.baidu.com"
},{
"name": "baidu",
"url": "https://www.baidu.com"
}
]}
再创建一个html我取名为demo1-vue.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 解决闪烁问题 ,该问题主要解决刷新时会出现模板的问题,这里我是手动解决的,与vue无关-->
<style>
[v-clock]{
display: none;
}
</style>
</head>
<body>
//主要显示的内容
<div id="Vue" v-cloak>
<div>{{info.name}}</div>
<div>{{info.address.city}}</div>
<div>{{info.address.country}}</div>
<a v-bind:href="info.url">touch me</a>
</div>
<!--引入js文件-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#Vue',
//还有一种是data: 这是属性的用法,这里我们使用data
//这里是方法
data() {
return {
//请求的返回参数合适,必须和json字符串一样,要不就不写,
//类似于定义一个模板
info: {
name: null,
address: {
street: null,
city: null,
country: null
},
url: null,
links: [
{
name: null,
url: null
}, {
name2: null,
url: null
}]
}
}
},
mounted(){<--钩子函数,链式编程-->
<--可以这么理解下面这句话 .get拿到json数据,then然后,response响应数据,数据为:-->
<-- this.info=response.data就是上面定义的那个data模板中你重写的呢些个json属性-->
axios.get('demo1.json').then(response=>(this.info=response.data));
}
})
</script>
</body>
</html>